Enterprises need agile, quick-to-market eCommerce solutions to compete in the digital retail space. Right or wrong, eCommerce platforms, such as Magento and Salesforce Commerce Cloud, have reputations for being more agile than SAP Hybris Commerce. Ease of implementation along with unique, value-added services usually wins in any vertical software industry, the digital commerce solution space is no exception. Like many of you, I have been very interested in simplifying, as well as, accelerating the SAP Hybris Commerce development code change to production deployment life-cycle. Currently, production deployments, no matter the size, require a full build to deploy the code changes to production. End-to-end regression testing is required, along with the other mandatory deployment activities. For the storefront, I don't mind this structured deployment process because we cannot afford customer experience issues, but for backoffice functions and non-customer facing solutions, I do take issue with this long-winded production deployment approach.
With all that being said, I’ve been working on a SAP Hybris Commerce agile development framework to improve the implementation and deployment agility for Hybris backoffice functions, such as data management and reporting. I am happy with the progress so far, and excited to share the results with you. In this article, I will introduce the HybrisArchitect.com Dashboard (HAD) for SAP Hybris Commerce.
A Little Background
Before commencing on the HAD development journey, I established several key objectives for this platform.
- Enable agile development: Code may be modified in real-time on the server, if necessary, without a build to deploy changes
- Integrate directly with Hybris Commerce facades, services and models.
- Reduce startup time to less than ten seconds
- Minimal memory footprint
- Mobile responsive design – ability to manage Hybris Commerce storefronts from mobile devices
- Enhanced data entry capabilities in comparison to Hybris Backoffice
- Create a UI theme-able design architecture that enables complete UI design flexibility
- Leverage a popular client-side JavaScript framework such as AngularJS or React
Client-side Approach
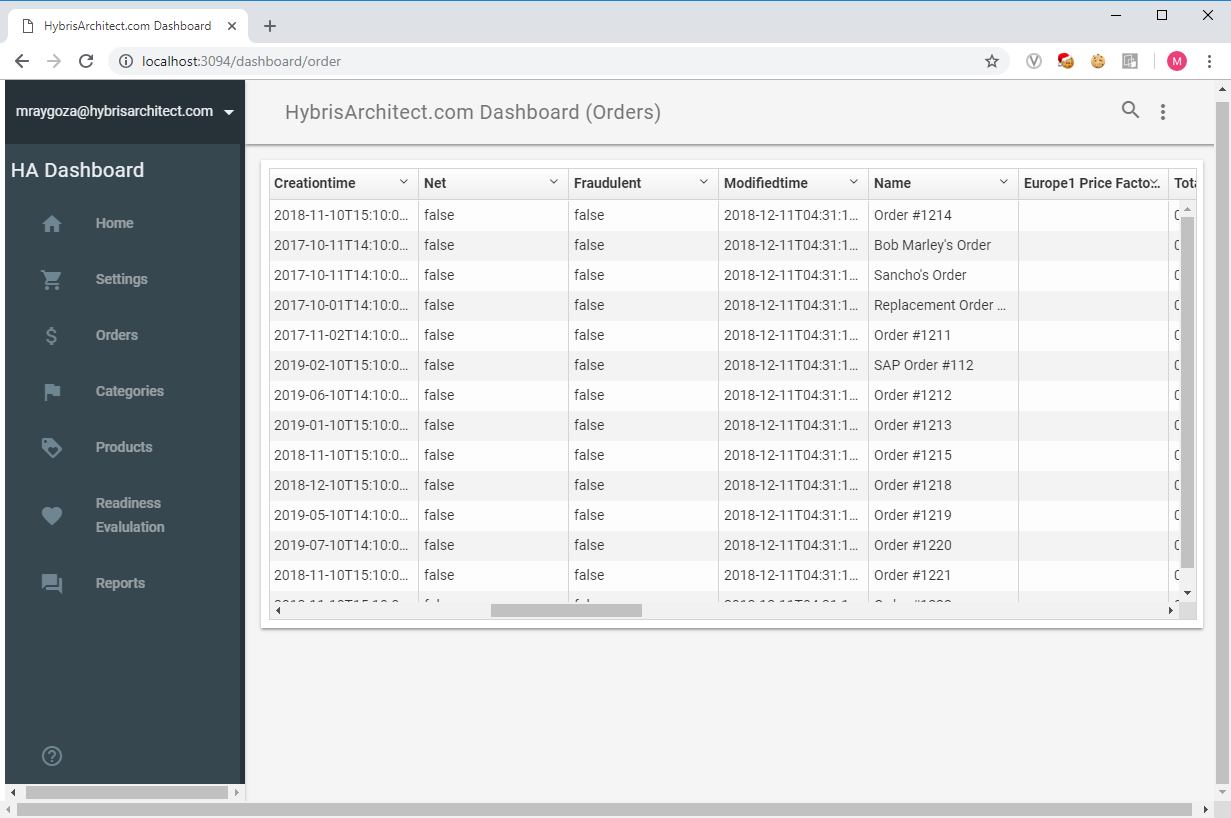
AngularJS is the HAD's OOTB client-side framework. If you are familiar with AngularJS, the learning curve is very small. If you prefer to use a different JavaScript framework, it is rather straightforward to implement a different JavaScript framework for your project. Below is a an example of the OOTB Orders view.
HybrisArchitect.com Dashboard Orders View

With the HAD Orders View, the end user is able to quickly search, view and modify orders from any Hybris Commerce implementation. The grid itself is an AngularJS data grid.
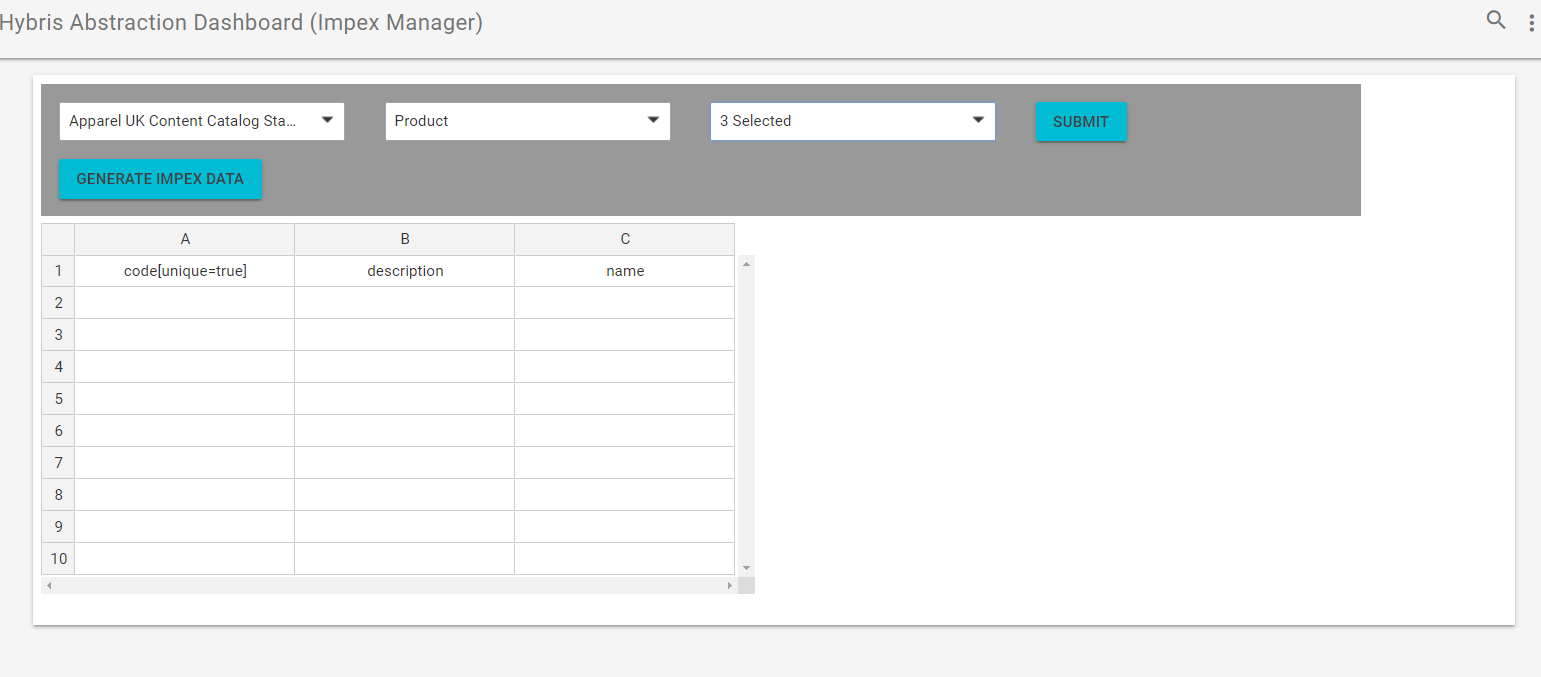
HybrisArchitect.com Dashboard Impex Manager
With HAD, you may bulk edit catalog or product data into Hybris using the Impex Manager, which automatically uses data from the built-in spreadsheet, converts the data into Impex format, and imports the Impex directly into SAP Hybris Commerce. With this feature, your teams and clients do not need to learn the Impex syntax, which can be cumbersome at best.

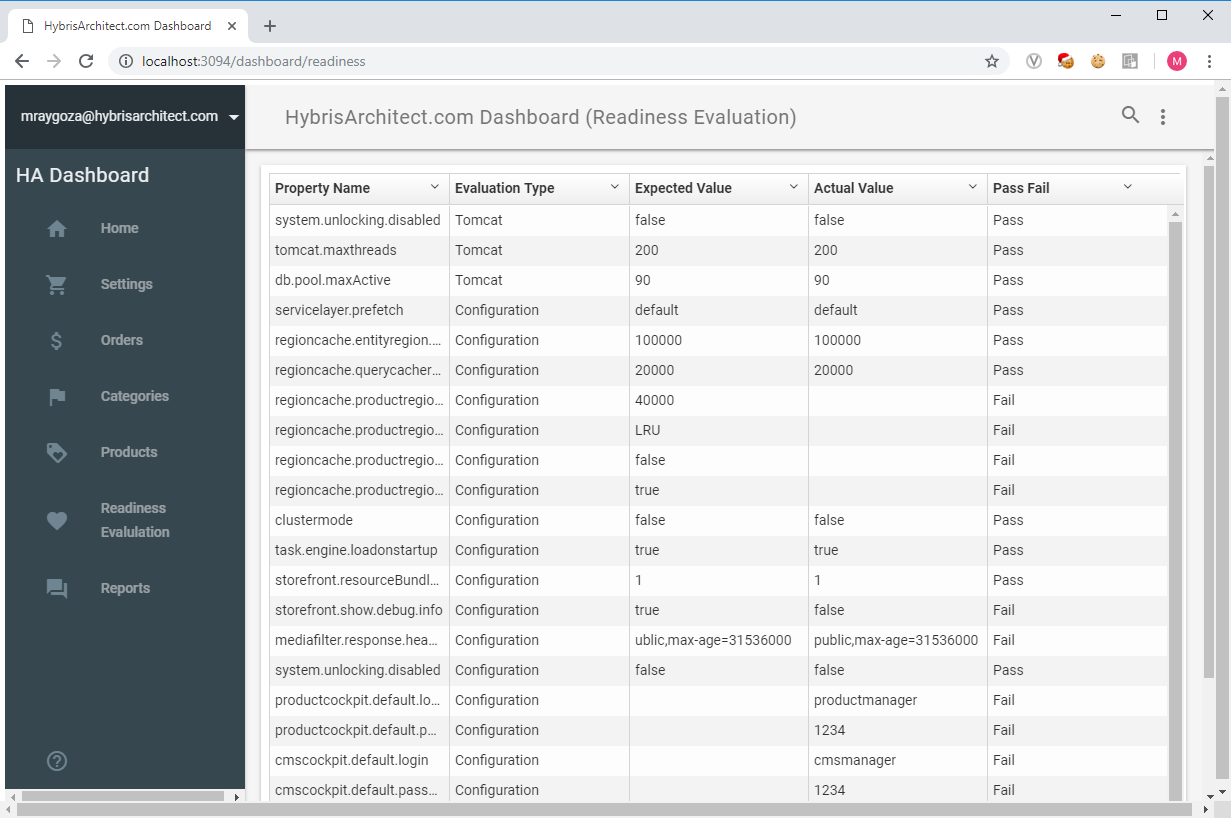
HybrisArchitect.com Dashboard Configuration Readiness View
The following screenshot contains the deployment readiness report using HAD, which verifies the "readiness" of your local.properties file for production usage. The Readiness Evaluation report scans the local.properties for performance, security and configuration best practices.

HybrisArchitect.com Dashboard Results
As I mentioned in the opening paragraph, I am pleased with HAD's progress. The following are several of the HAD's benefits:
- A decoupled front-end from Hybris core and custom code
- Starts up in less than eight seconds
- Possible to develop serverless applications
- Reduced the monolithic nature of existing Hybris Commerce
- Ability to deploy new code without Hybris builds
- Code changes are available immediately
- Works great on mobile devices
- No external dependencies
Conclusions
If I learned anything from building the HybrisArchitect.com Dashboard, it’s quite possible to rapidly develop and deploy applications on top of Hybris Commerce, and SAP Hybris Commerce licensees shouldn’t settle for less. With HAD, Hybris development teams will be able to develop applications that rival the development speed found mainly in interpreted-based digital commerce platforms, such as Magento. After reading this article, I hope you are curious to try the HybrisArchitect.com Dashboard for your Hybris reporting and data management activities. If you are interested in learning more about the HybrisArchitect.com Dashboard, please reach out to us at info@hybrisarchitect.com for licensing details. As in regards to next steps, I will be releasing a series of HAD development tutorials.



