In the first part of the Build a Native Mobile Category Page tutorial, we implemented the metadata and main canvas required for the category page. If you missed the first part of the tutorial, click here to read the first installment of Build a Native Mobile Category Page with SAP AppGyver.
In this second part of the tutorial, we will configure the mock categories JSON data stored on Mockachino to our application, which will be configured to our category page. One thing to note, the mock JSON data is an abbreviated dataset from a live SAP Commerce Cloud site.
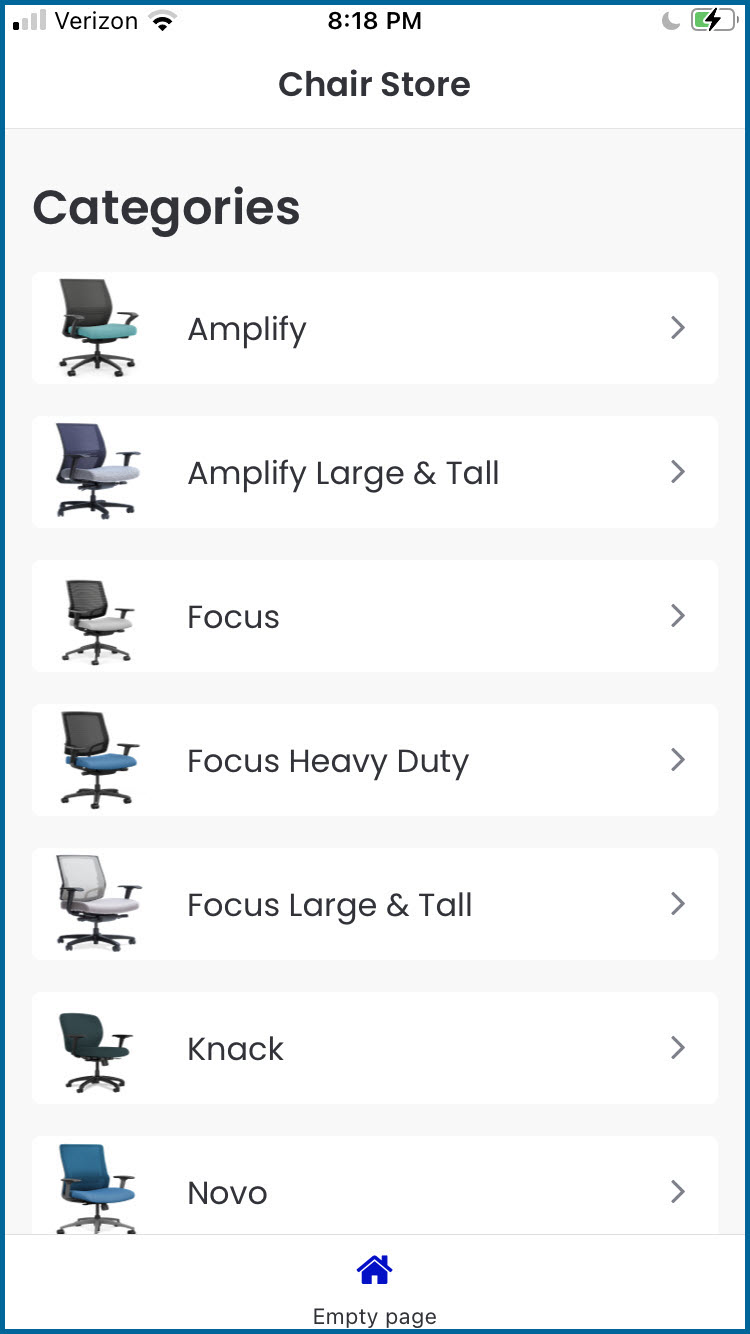
As reminder, the category page will look like the following on an iPhone.

Let's Get Started on Part 2 of 3 of the Tutorial
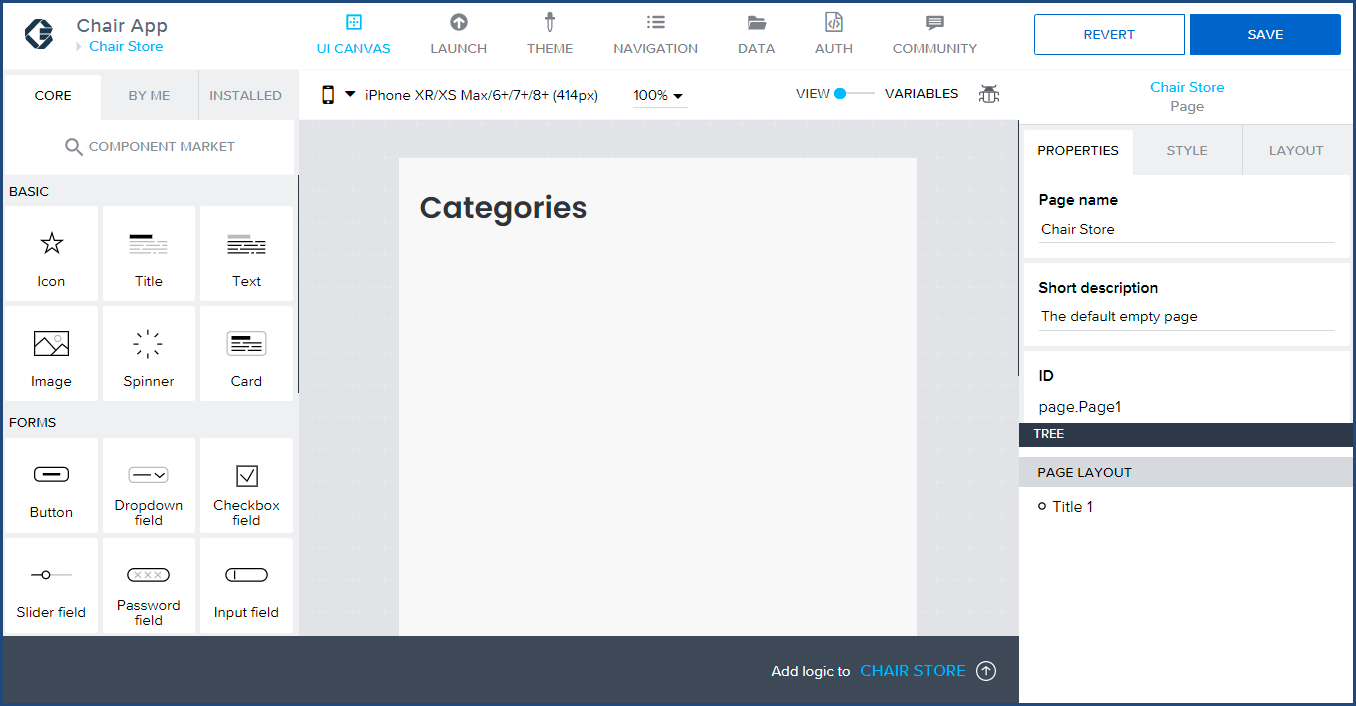
You should still be logged into the Chair App from Part 1 of this tutorial, and your screen should look like the following:

- We will start with configuring the Categoeries JSON data in our application. Click on the Data menu item in the main menu.

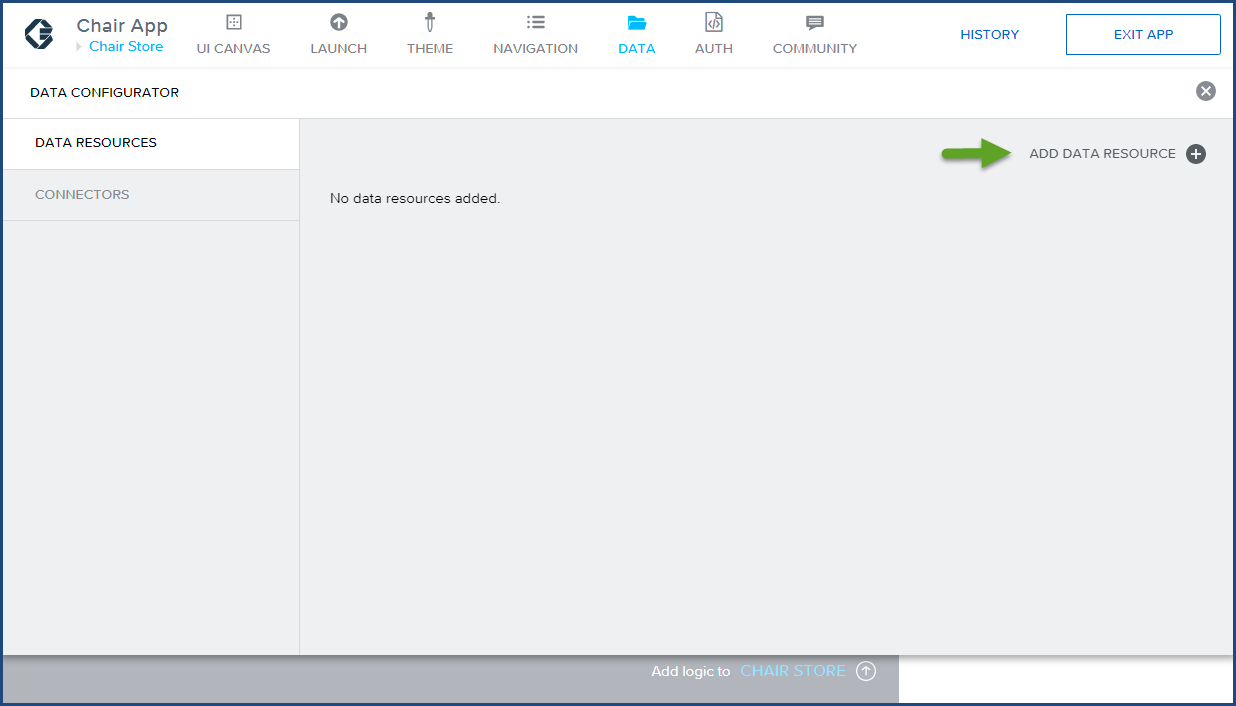
- When the DATA CONFIGURATOR page loads, click on ADD DATA RESOURCE on the right side of the page.

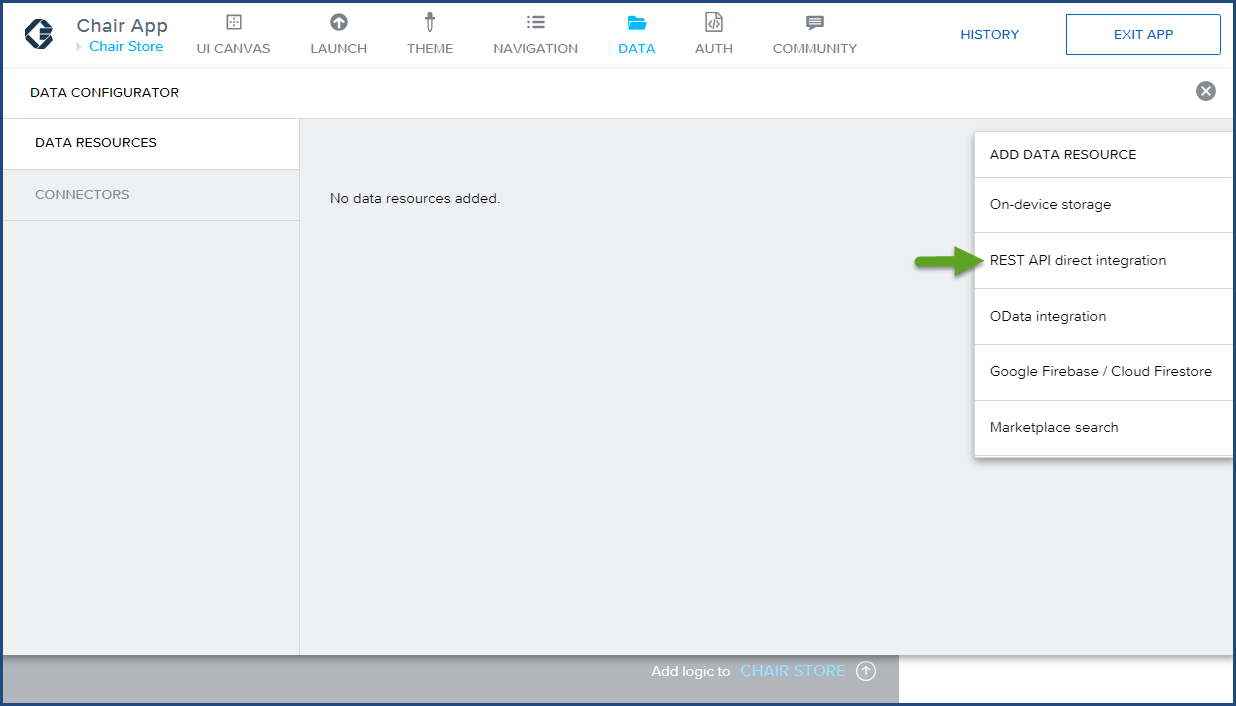
- Click on REST API direct integration menu link to configure the Categories JSON REST API Endpoint.

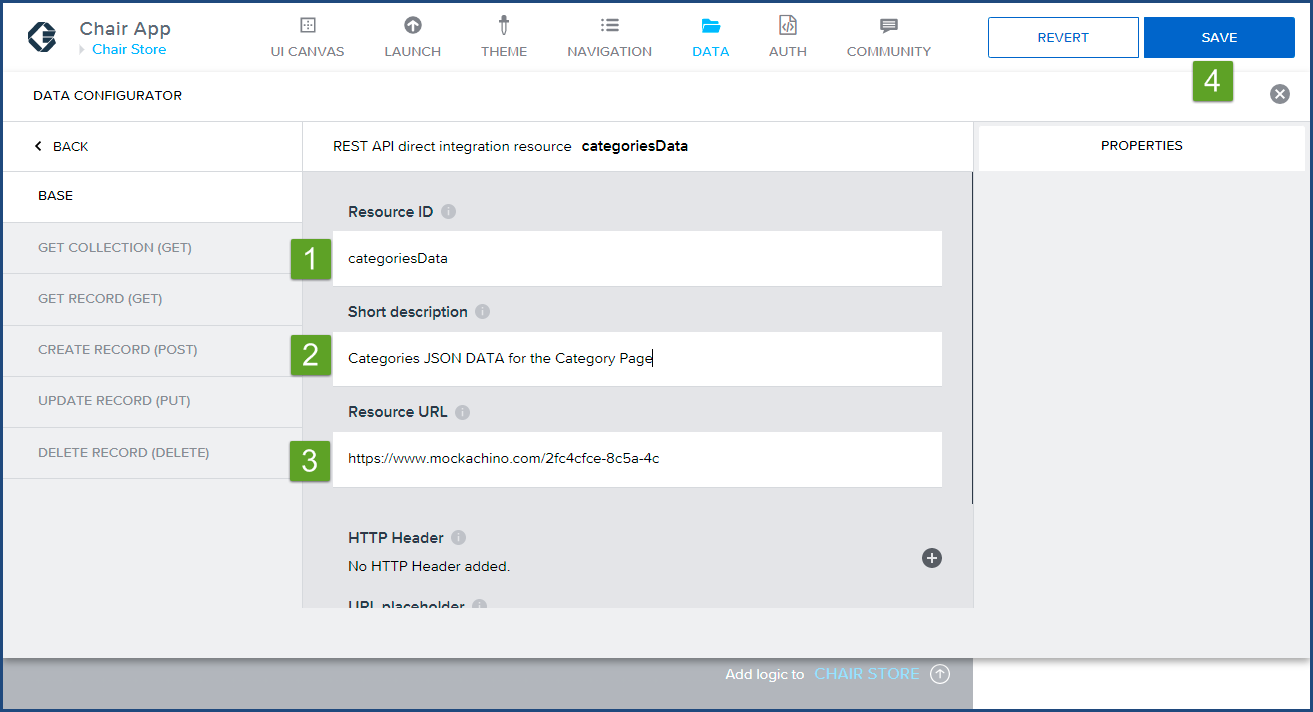
- In this step, we have four actions to complete in the DATA CONFIGURATOR BASE tab:
 Enter categoriesData in the Resource ID field.
Enter categoriesData in the Resource ID field.
 Enter Categories JSON DATA for the Category Page for the Short description field.
Enter Categories JSON DATA for the Category Page for the Short description field.
 Enter https://www.mockachino.com/2fc4cfce-8c5a-4c for the Resource URL. This Mockachino end point contains the categories JSON data from a live SAP Commerce Could site, but modified for the sake of this tutorial.
Enter https://www.mockachino.com/2fc4cfce-8c5a-4c for the Resource URL. This Mockachino end point contains the categories JSON data from a live SAP Commerce Could site, but modified for the sake of this tutorial.
 Click Save.
Click Save.
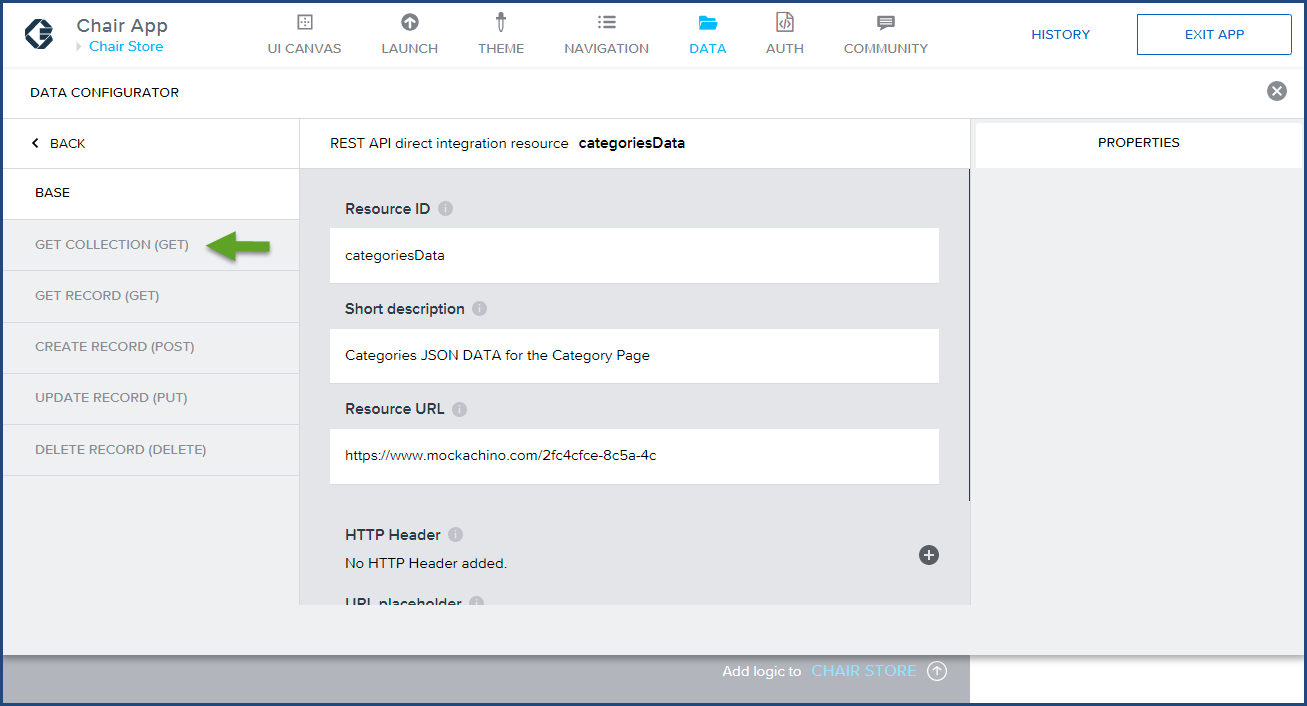
- Since we a displaying a list of chair types in our Categories page, we will need to configure a dataset.
Click on Get Collection (GET).

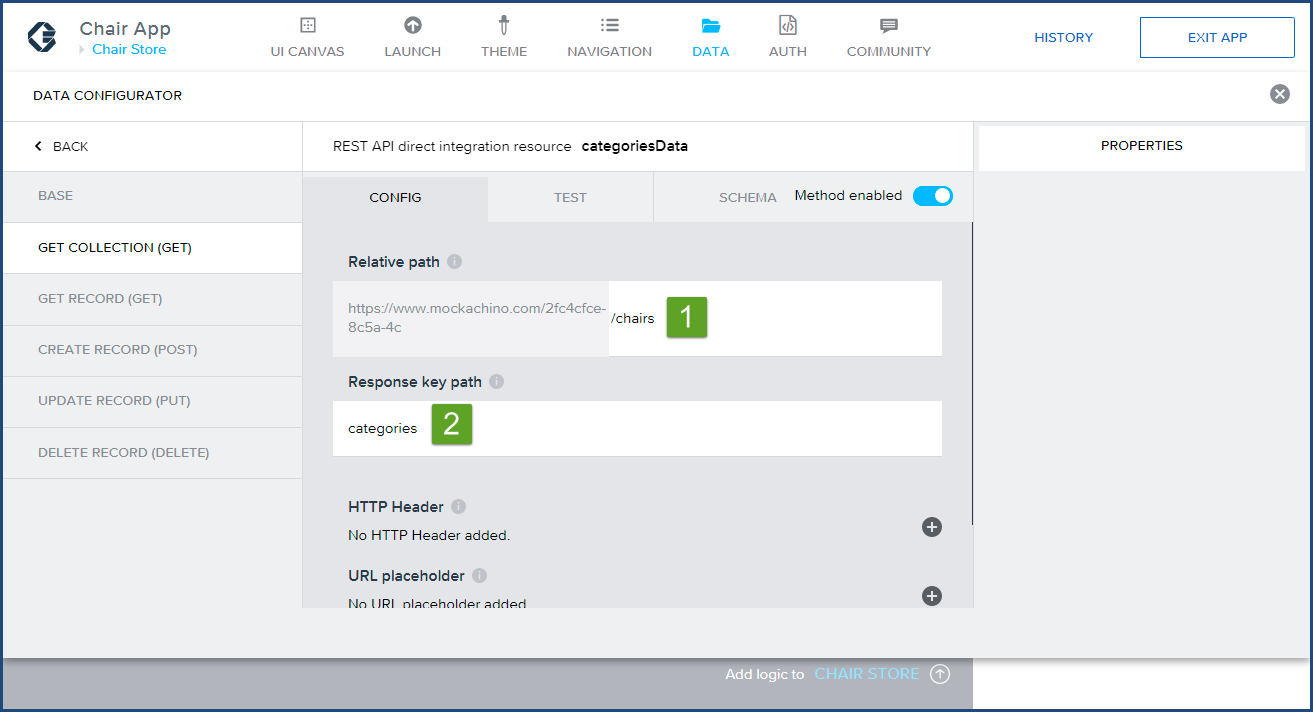
- In the Get Collection (GET) tab, we have two important updates we need to make.
 Enter the /chairs in the Relative path field. The leading front slash is required before the word chairs.
Enter the /chairs in the Relative path field. The leading front slash is required before the word chairs.
 Enter categories into the Response key path since the data is stored in an array labeled categories within our JSON data.
Enter categories into the Response key path since the data is stored in an array labeled categories within our JSON data.
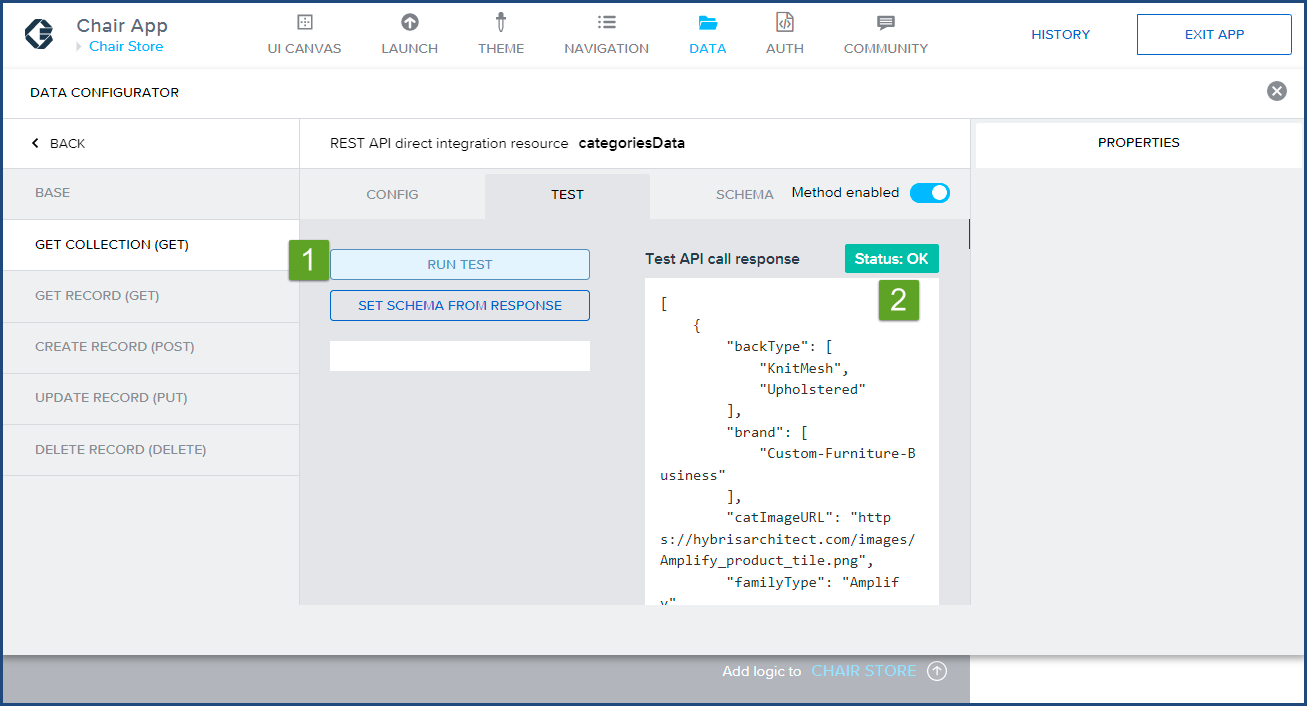
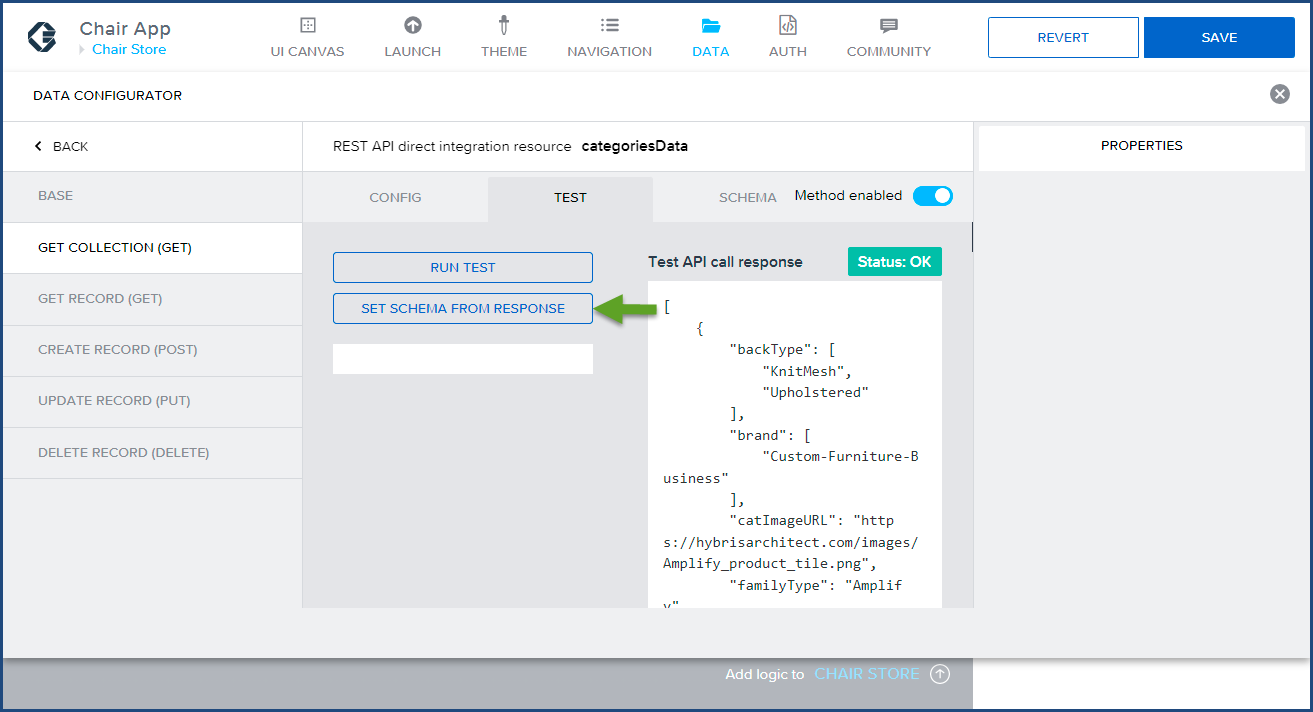
- Under the TEST tab, confirm the JSON Data API has been correctly configured.
 Click on RUN TEST.
Click on RUN TEST.
 Confirm the JSON dataset appears in the Test API call response text area and Status:OK is returned.
Confirm the JSON dataset appears in the Test API call response text area and Status:OK is returned.
- Still under the TEST tab, click on the SET SCHEMA FROM RESPONSE button, which will retrieve the key names from the JSON data.

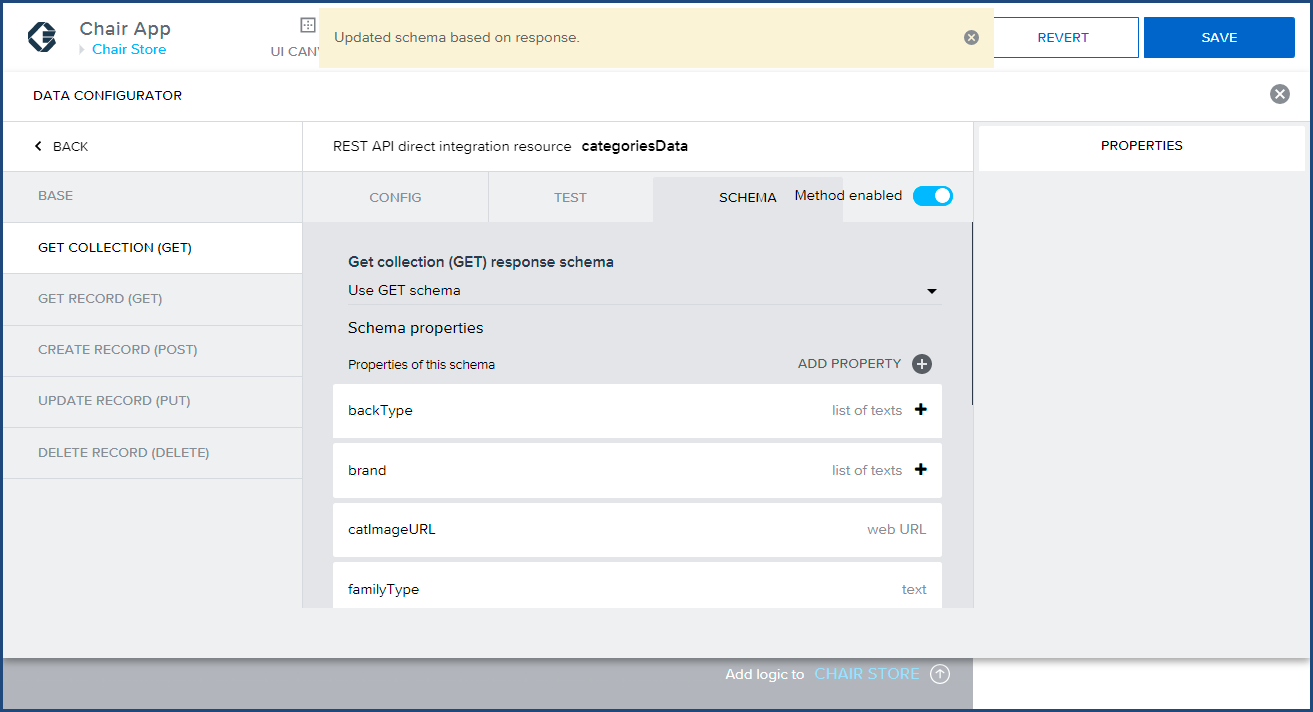
- After clicking on the SET SCHEMA FROM RESPONSE, the SCHEMA tab becomes the active tab. The array keys are now visible under the Properties of this schema section. These are the properties that will be configured into the category page.
It's a good idea to click on SAVE at this point.

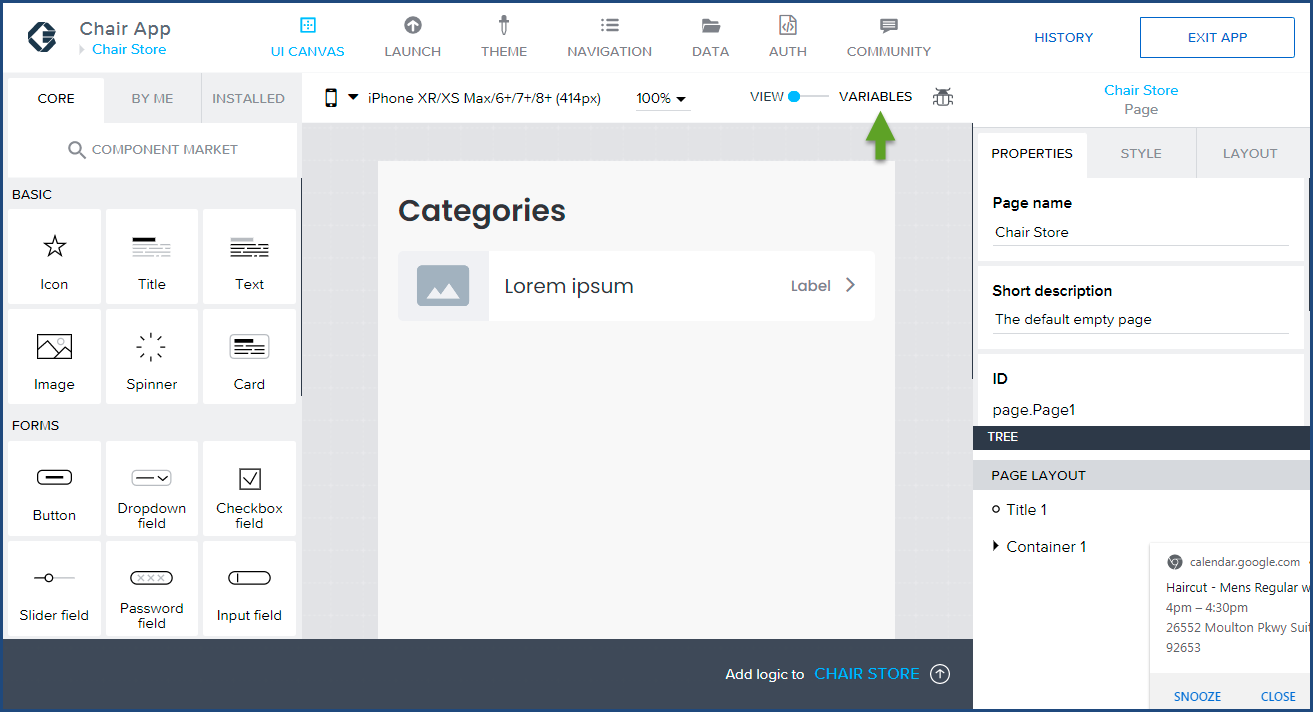
- Exit out the DATA CONFIGURATOR, by clicking on the UI CANVAS menu item.

- To use the JSON data in our Categories page, we need to link it a data variable.
Click on the Variables menu item to start the data variable creation process.

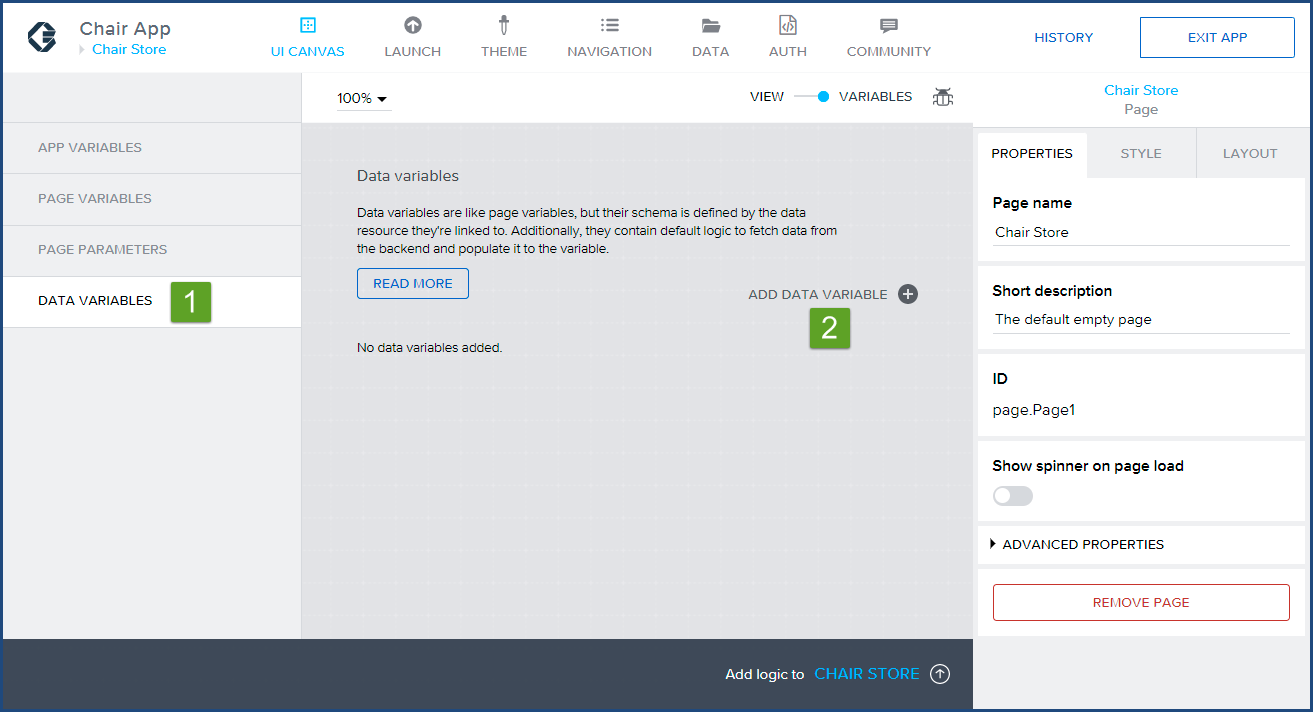
- On the Variables page, click on
 DATA VARIABLES menu item then the
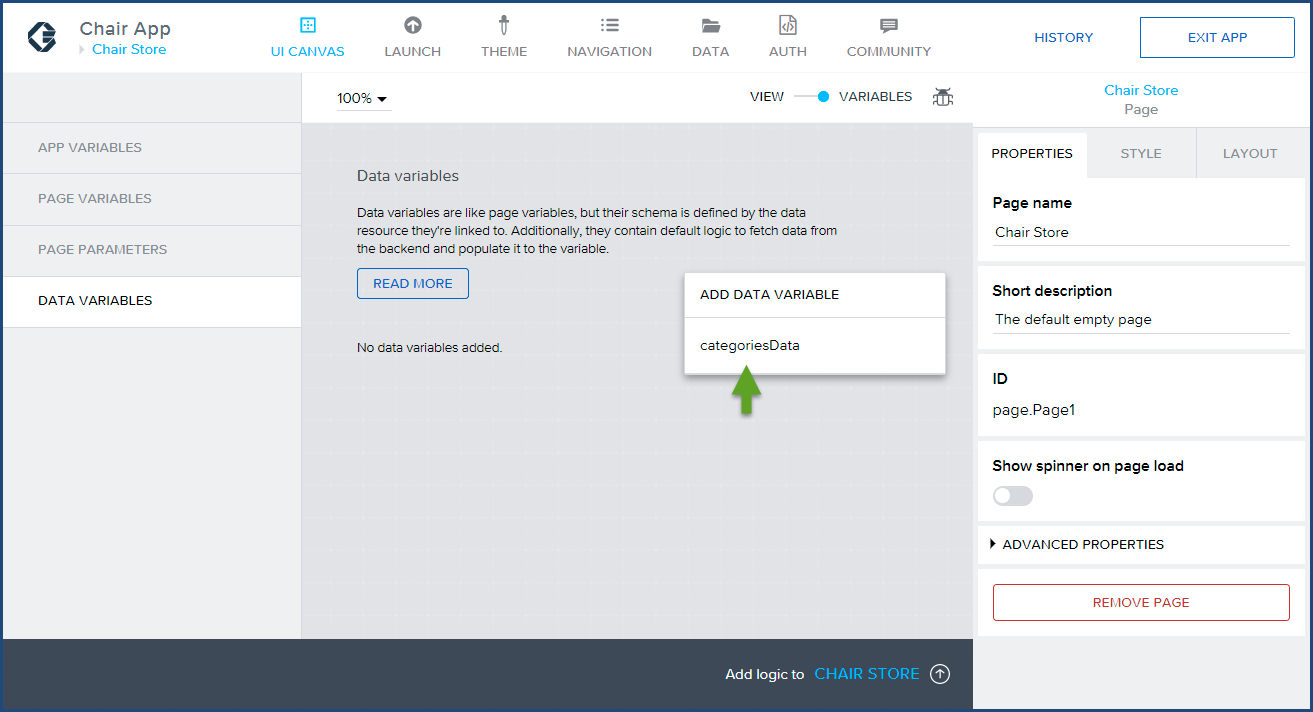
DATA VARIABLES menu item then the  ADD DATA VARIABLE link
ADD DATA VARIABLE link

- Select the categoriesData data variable, we configured in Step 5.

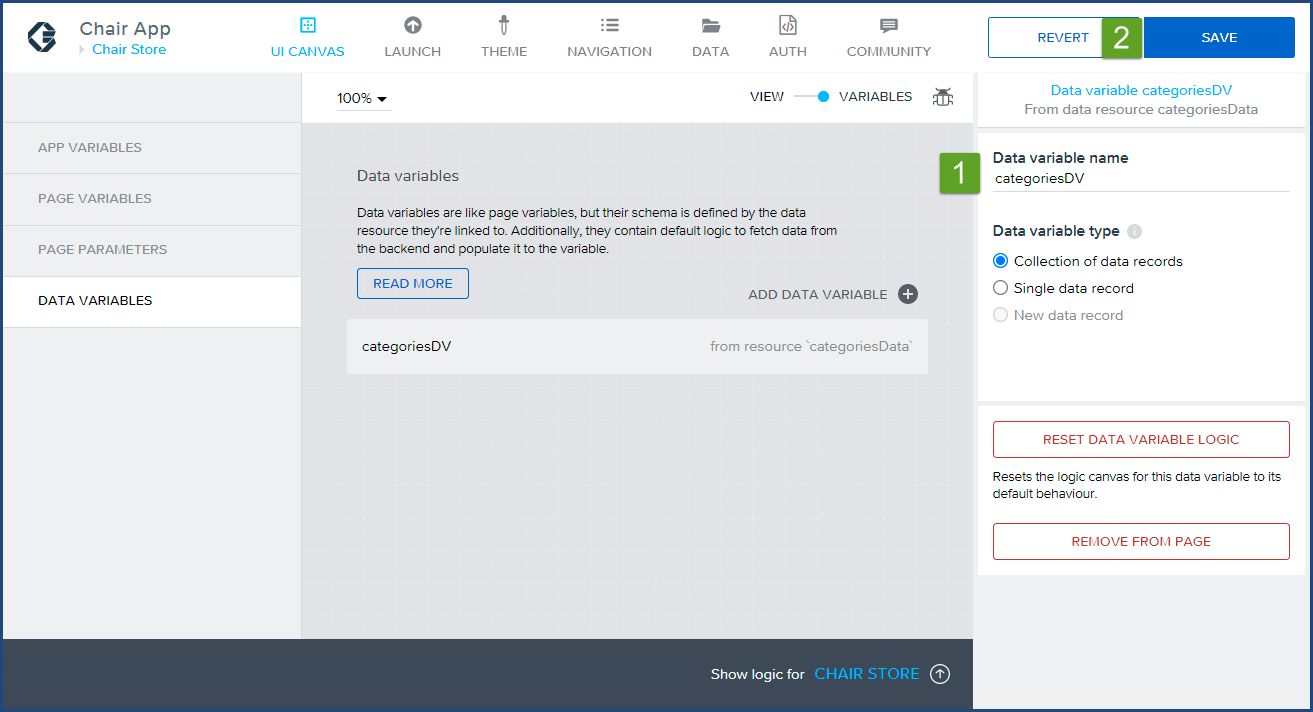
- At the Data Variables page, change the Data variable name to
 categoriesDV to indicate this variable name a is data variable.
categoriesDV to indicate this variable name a is data variable.  Click Save.
Click Save.

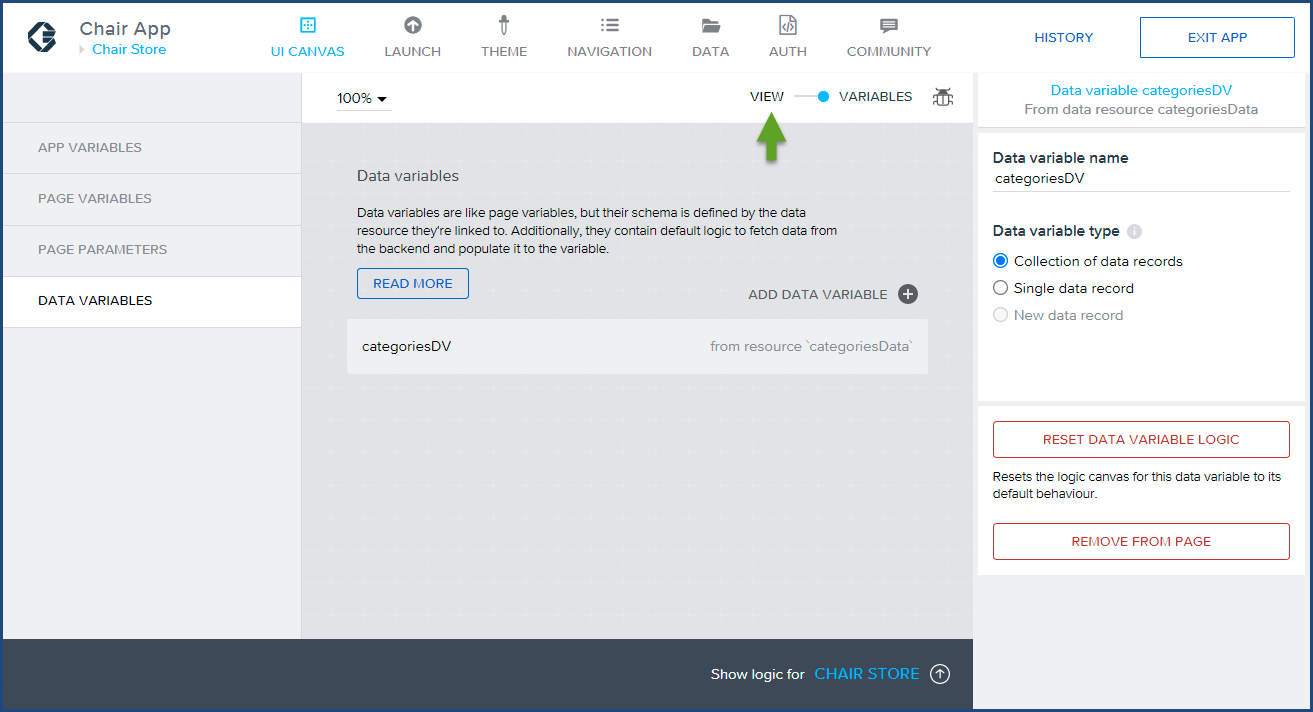
- Click on the VIEW on the toggle switch to go back to the main canvas.

Congratulations, you have completed part two of the three part tutorial. In this section of the tutorial, you have successfully configured a categories mock JSON API dataset with an AppGyver application, and created a data variable that will be bound to the category page in the next and final part of this tutorial.
Click here to start the third installment of Build a Native Mobile Category Page with SAP AppGyver.
If you have any questions, please email us at info@hybrisarchitect.com.



[…] Click here to start the second installment of Build a Native Mobile Category Page with SAP AppGyver. […]
[…] In the second part of the tutorial, we configured JSON data stored on Mockachino's mock JSON API site to our Chair App. Click here to review the second installment of Build a Native Mobile Category Page with SAP AppGyver… […]