We will build a native mobile e-commerce category page using SAP AppGyver over a three-part tutorial.
In this first part of the tutorial, we will implement the required metadata and main page canvas.
In the second part, we will configure the category page to mock JSON data stored on Mockachino. One thing to note, the category page's data is an abbreviated JSON dataset from a live SAP Commerce Cloud site.
In the third part, we will configure the JSON data to the AppGyver's Image list item repeatable component. The app truly comes to life to display a great looking category page.
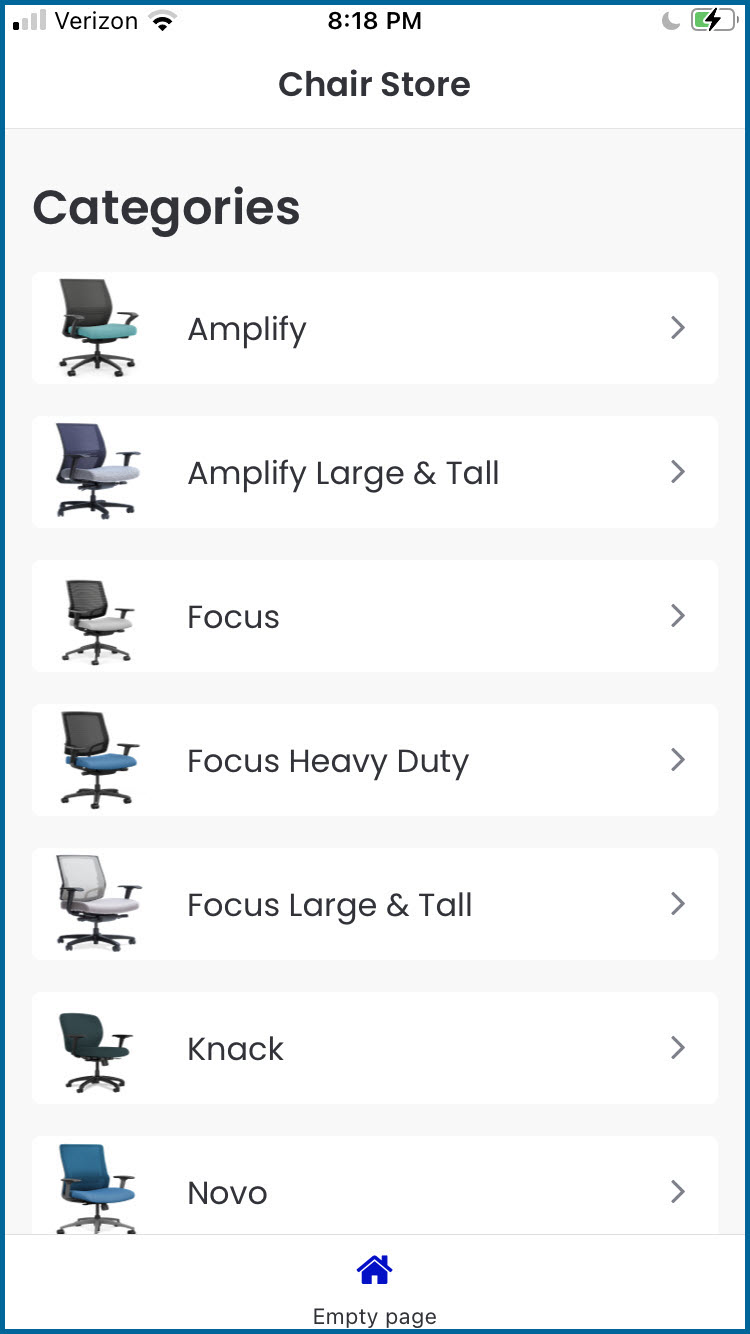
After we complete the third and final part of this tutorial, the category page will look like the following on an iPhone. You should be able to build this category page in 30 minutes or less!

Let's Get Started on Part 1 of 3 of the Tutorial
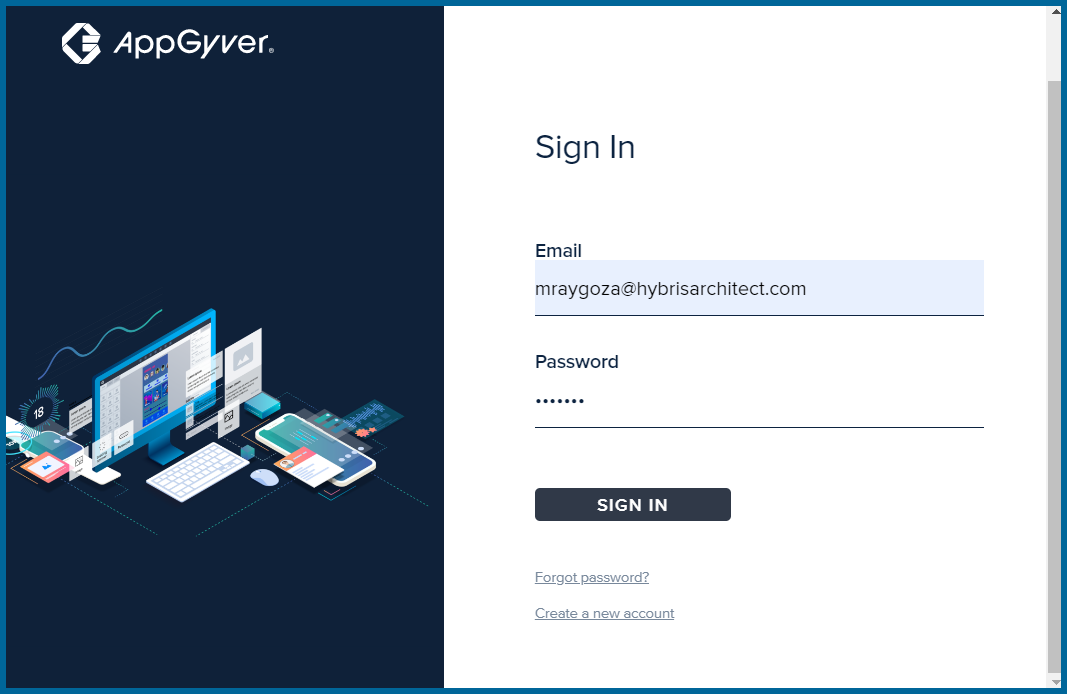
- Log into SAP AppGyver (https://platform.appgyver.com/auth/community) .
This tutorial assumes you have an SAP AppGyver community account.
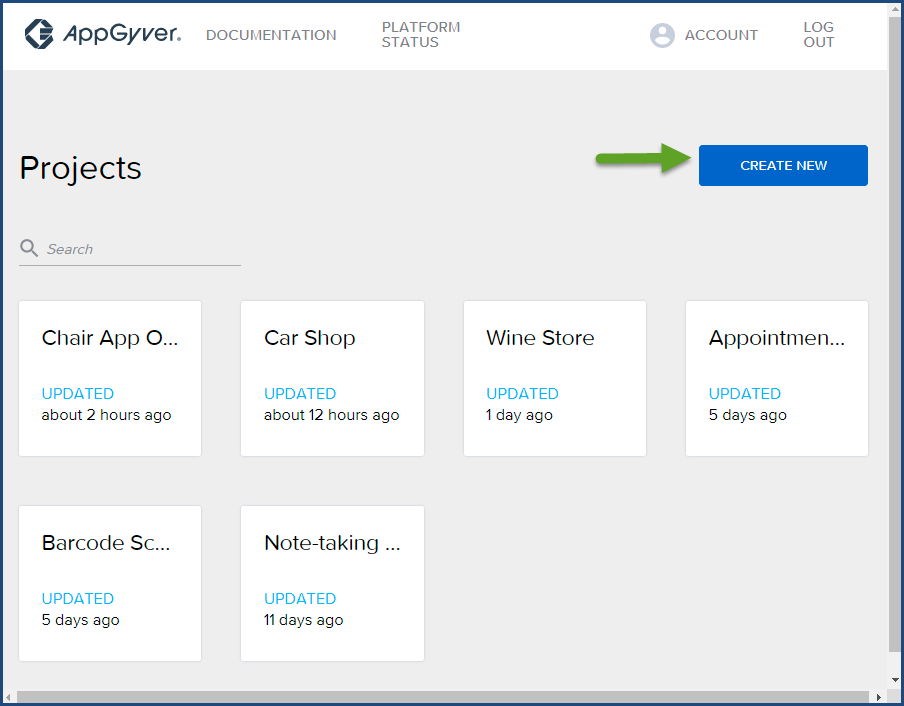
- Let's create a new AppGyver project, On the Projects page, click on CREATE NEW button.

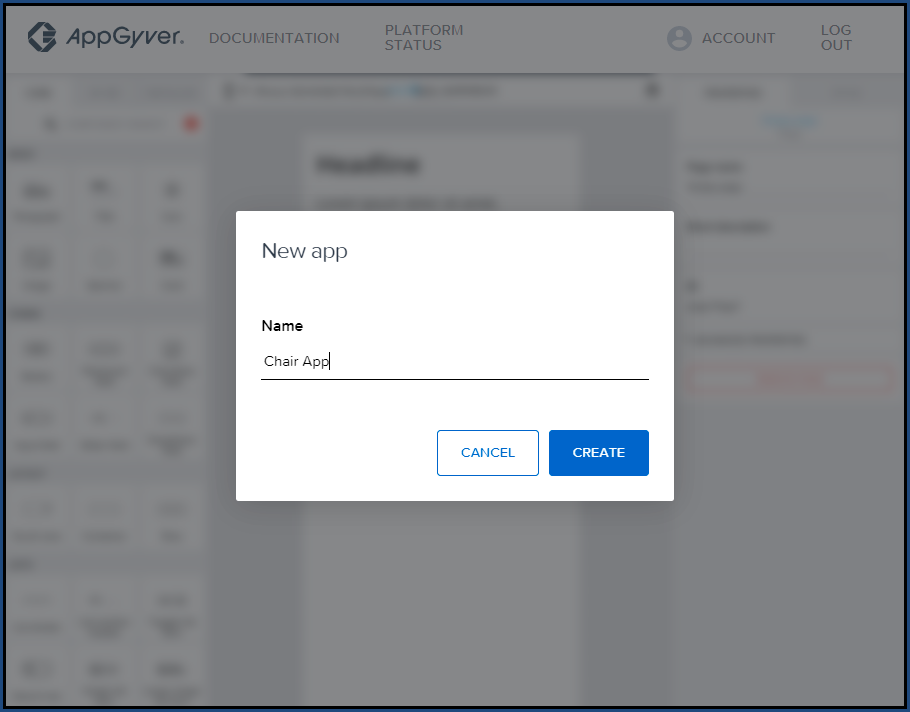
- Enter the project name, Chair App
Any project name is fine, but if you are like me, you try to stay very consistent with the tutorials. 🙂

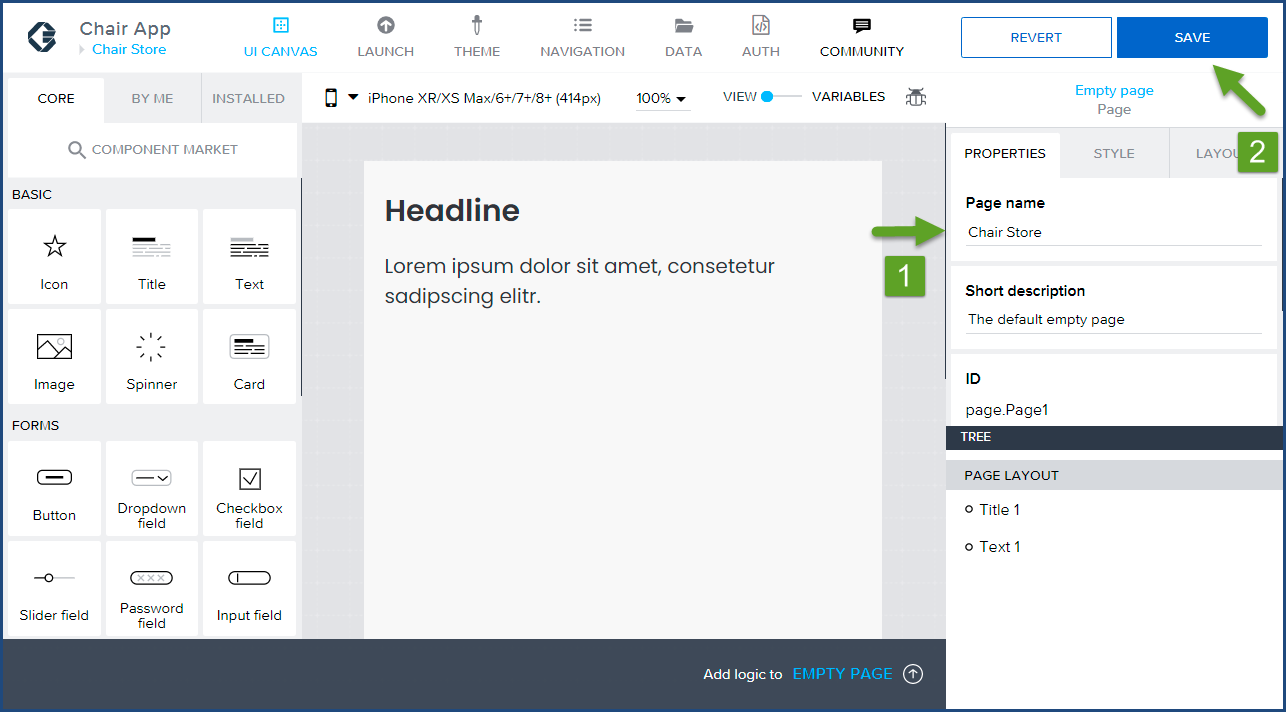
- AppGyver displays the following Empty Page, find the
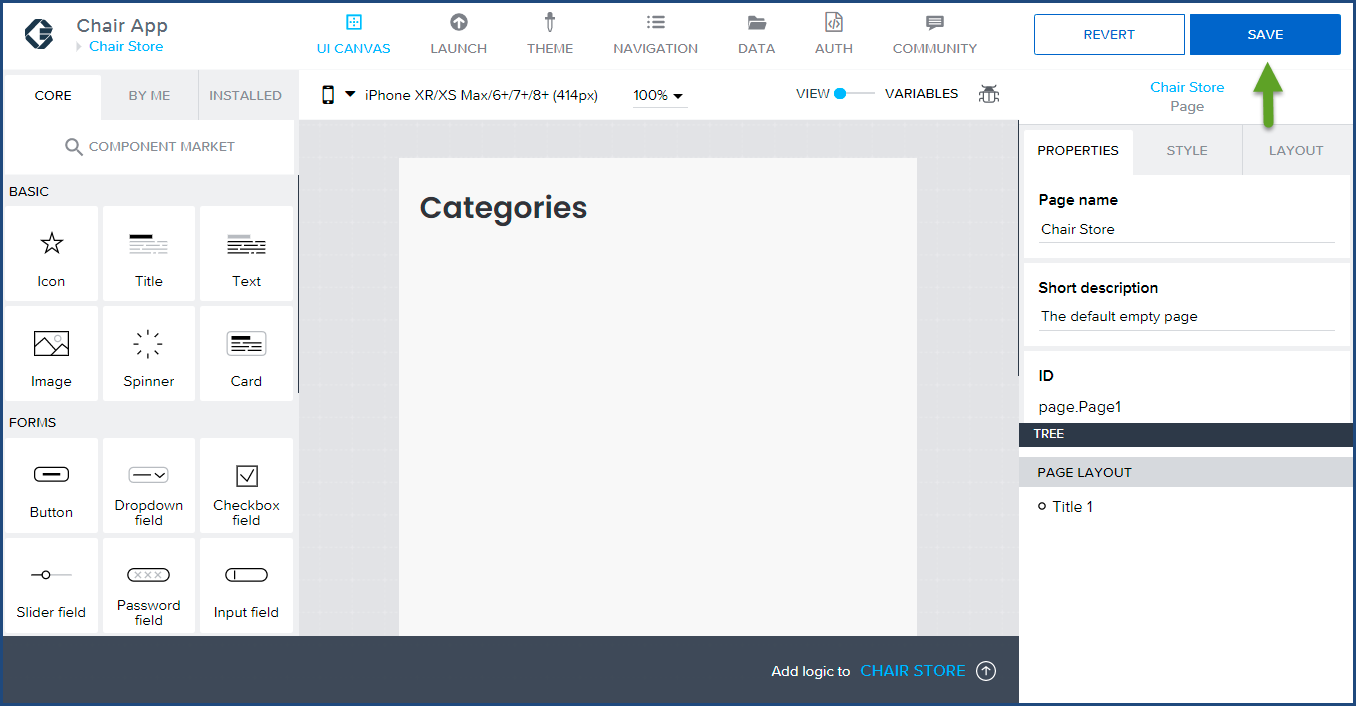
 Page name field. Change the Page name field to Chair Store and click
Page name field. Change the Page name field to Chair Store and click  Save.
Save.
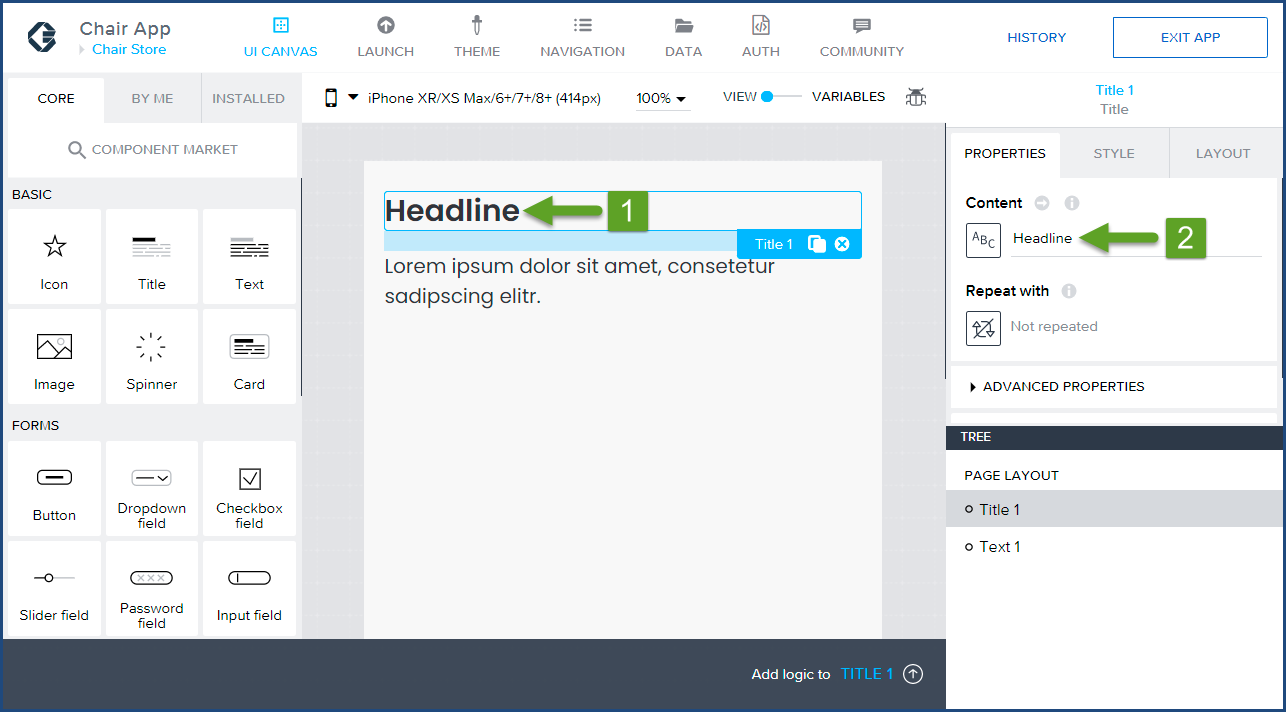
- Click on
 Headline in the main viewer. Then under the Properties tab in the Content section find
Headline in the main viewer. Then under the Properties tab in the Content section find  Headline again.
Headline again.
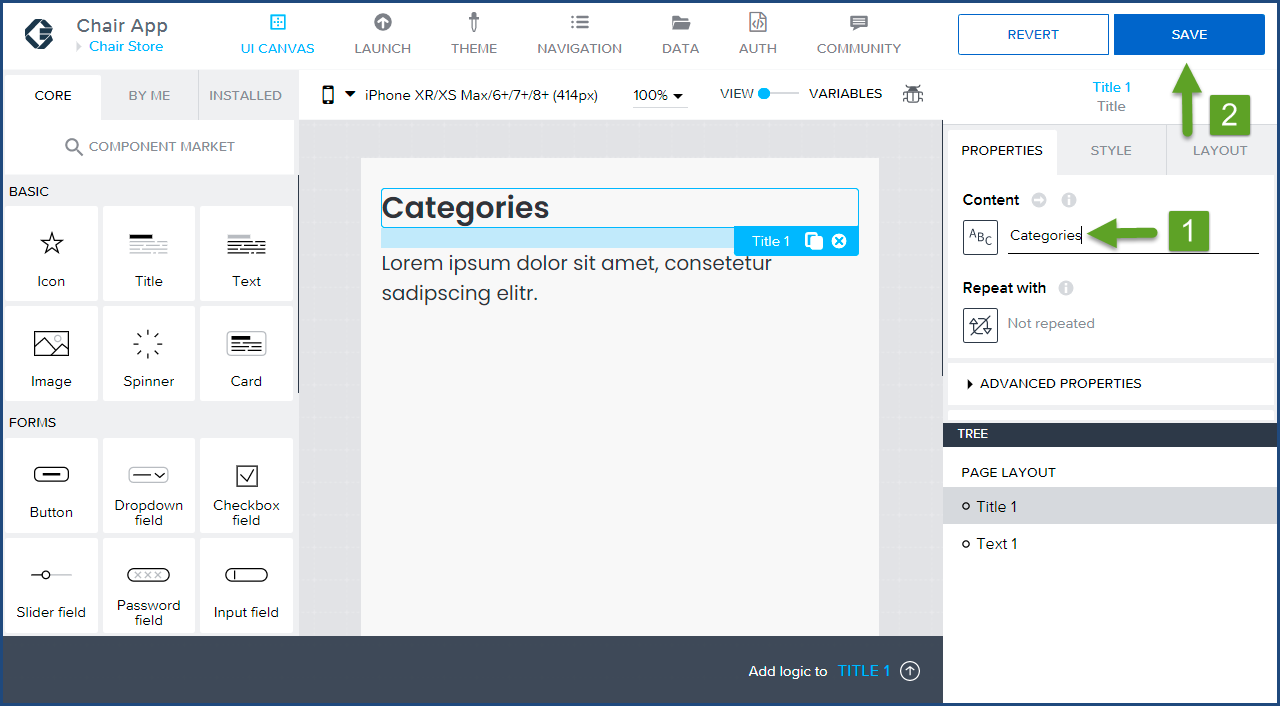
- Replace Headline with
 Categories and click
Categories and click  Save. It's good practice to Save your project work often in AppGyver.
Save. It's good practice to Save your project work often in AppGyver.
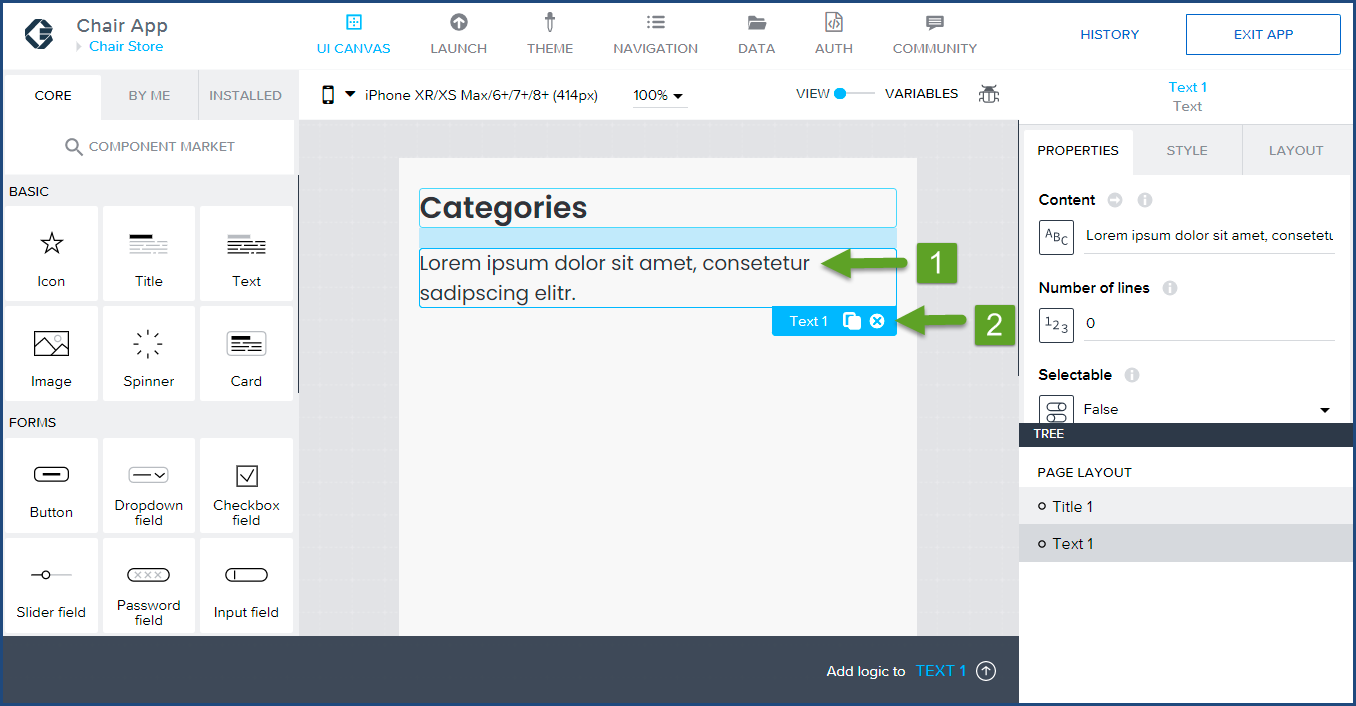
- Remove the unnecessary
 Lorem ipsum dolor sit amet, consetetur sadipscing elitr. text by clicking on the text in the main viewer and clicking on the
Lorem ipsum dolor sit amet, consetetur sadipscing elitr. text by clicking on the text in the main viewer and clicking on the  remove button (circle button with an x).
remove button (circle button with an x).

- Click on Save.
(The Lorem ipsum ...) text should now be removed from the main view. Congratulations, we completed the required metadata and main page canvas modifications for this tutorial. In the second part of the tutorial, we will configure the JSON Data to the Categories page.
Congratulations, we completed the required metadata and main page canvas modifications for this tutorial. In the second part of the tutorial, we will configure the JSON Data to the Categories page.
Click here to start the second installment of Build a Native Mobile Category Page with SAP AppGyver.
If you have any questions, please email us at info@hybrisarchitect.com.



[…] In this first part of this Build a Category Page tutorial, we implemented the required metadata and main page canvas for our category page. If you missed the first part of the tutorial, click here to read the SAP AppGyver: Build a Category Page Tutorial (Part 1 of 2). […]
[…] In the first part of the Build a Native Mobile Category Page tutorial, we implemented the required metadata and main page canvas required for our category page. If you missed the first part of the tutorial, click here to read the first installment of Build a Native Mobile Cateory Page with SAP AppGyver. […]