In the first part of the Build a Native Mobile Category Page tutorial, we implemented the required metadata and main page canvas required for our category page.
If you missed the first part of the tutorial, click here to read the first installment of Build a Native Mobile Cateory Page with SAP AppGyver.
In the second part of the tutorial, we configured JSON data stored on Mockachino's mock JSON API site to our Chair App. Click here to review the second installment of Build a Native Mobile Category Page with SAP AppGyver.
In this final installment of the three part series, we will bind the JSON data to the category page.
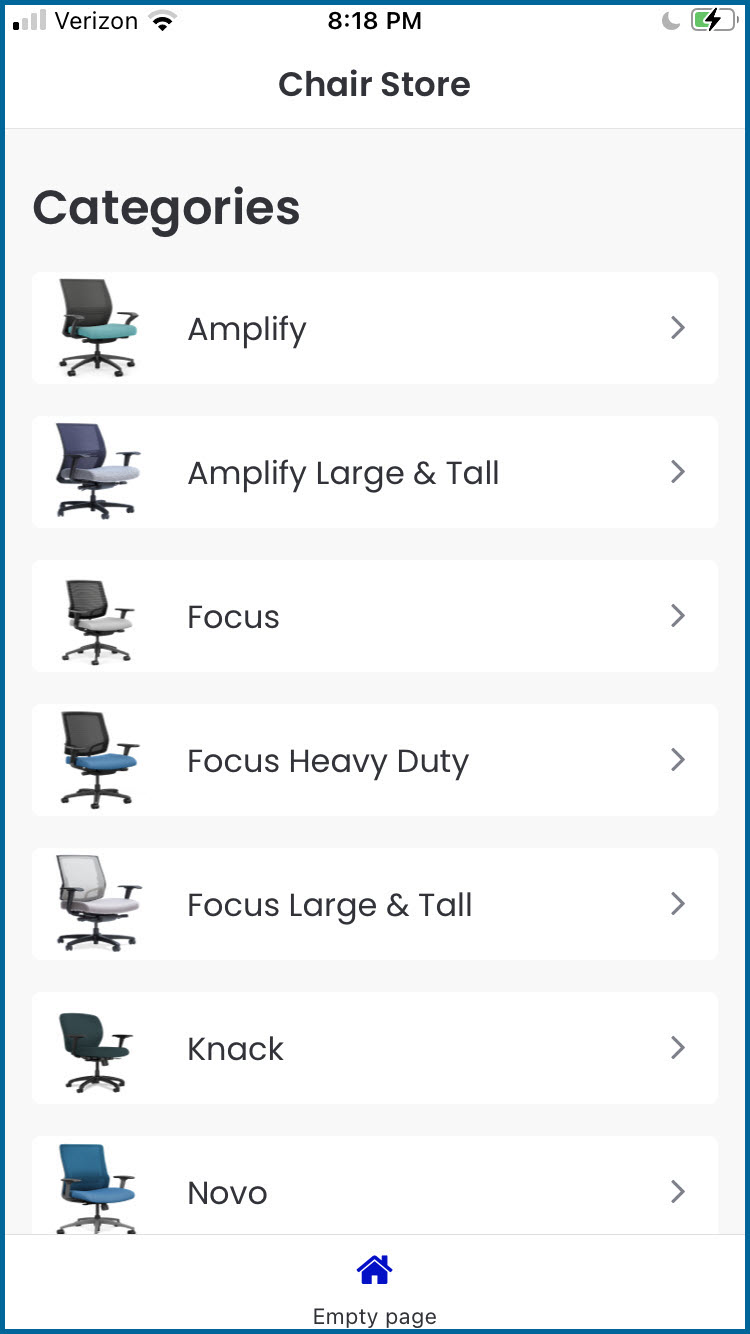
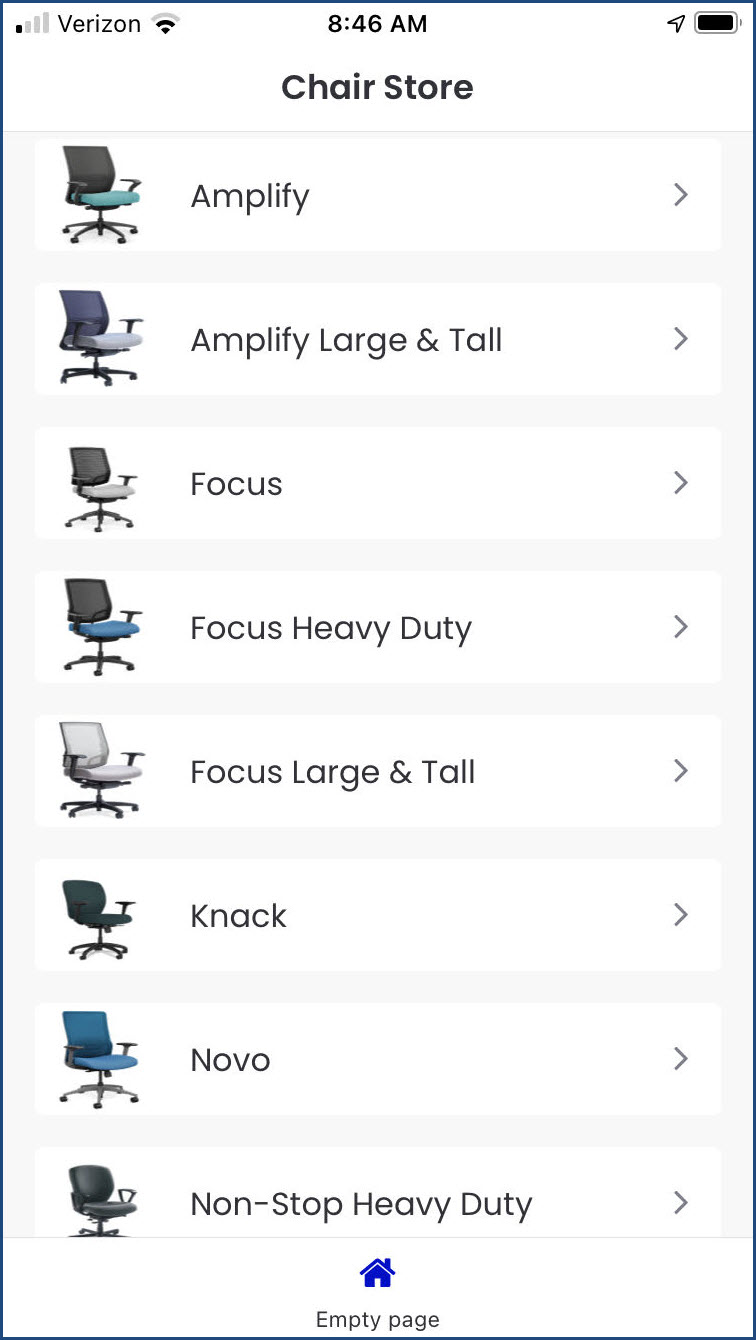
As reminder, the category page will look like the following on an iPhone.

Let's Get Started on Part 3 of 3 of the Tutorial
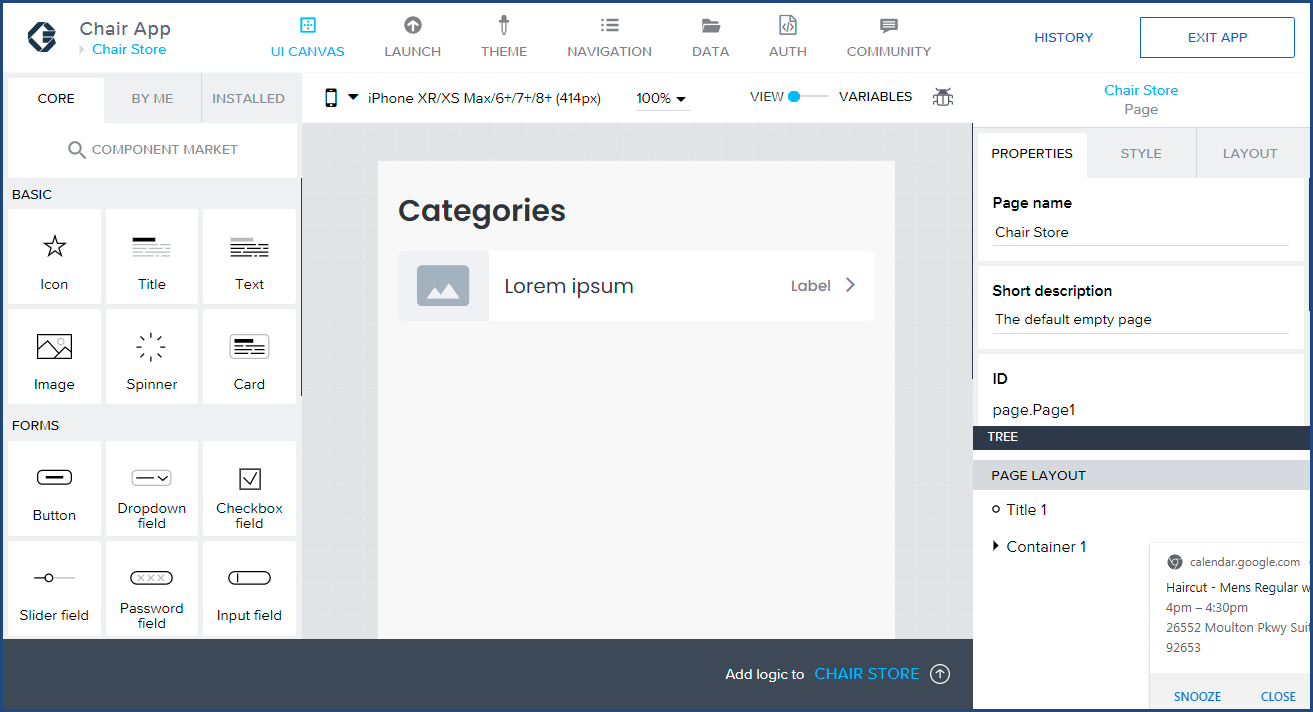
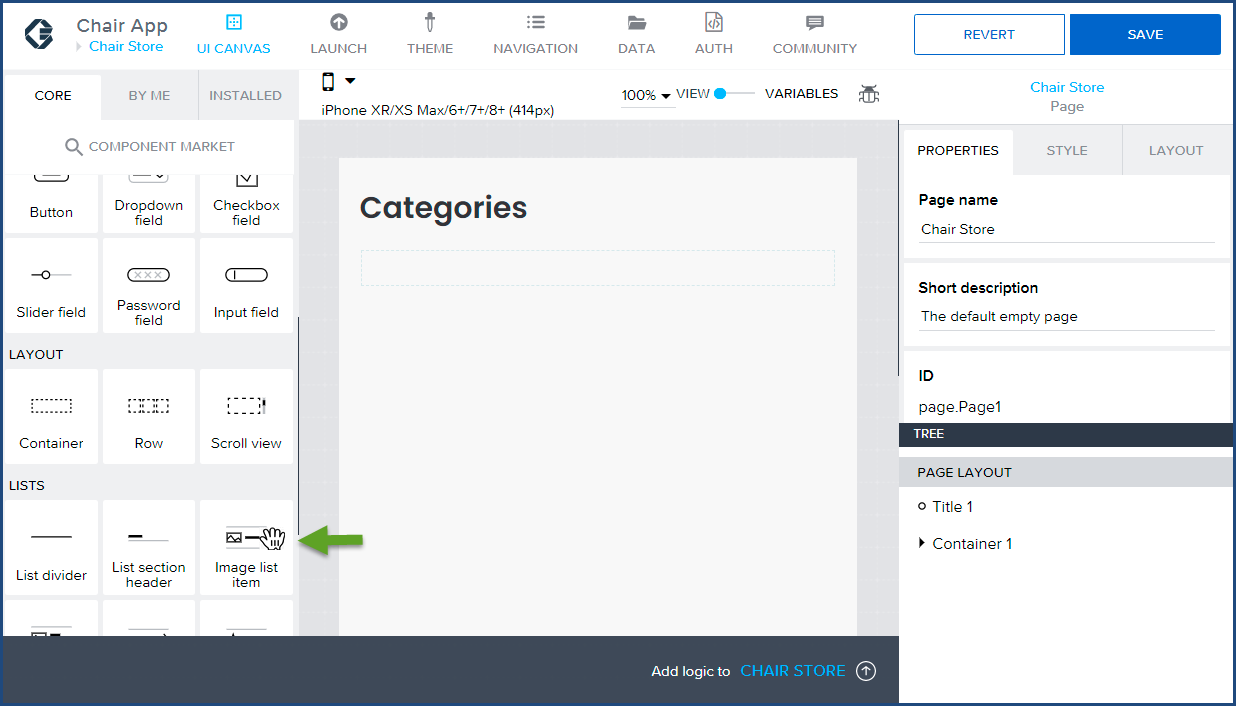
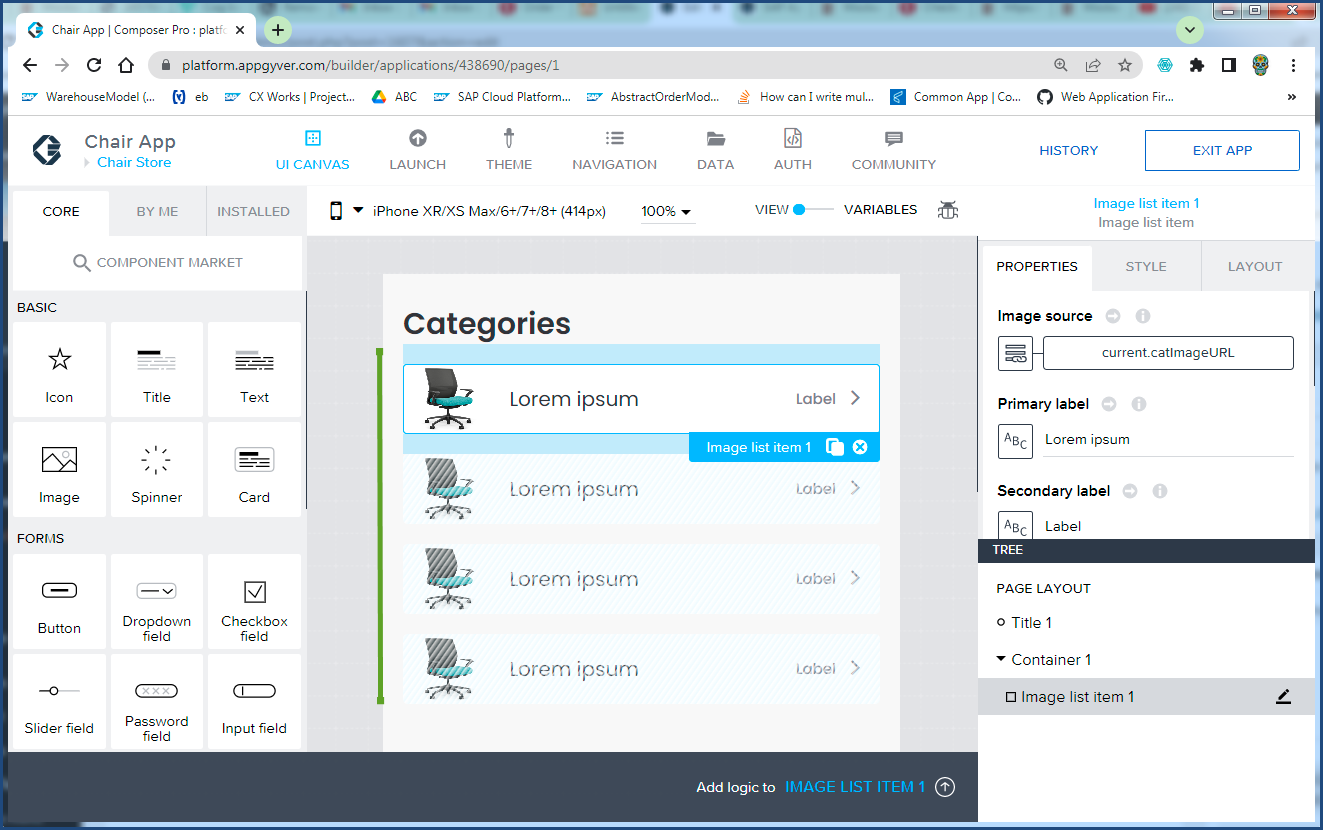
You should still be logged into the Chair App from Part 2 of this tutorial, and your screen should look like the following:

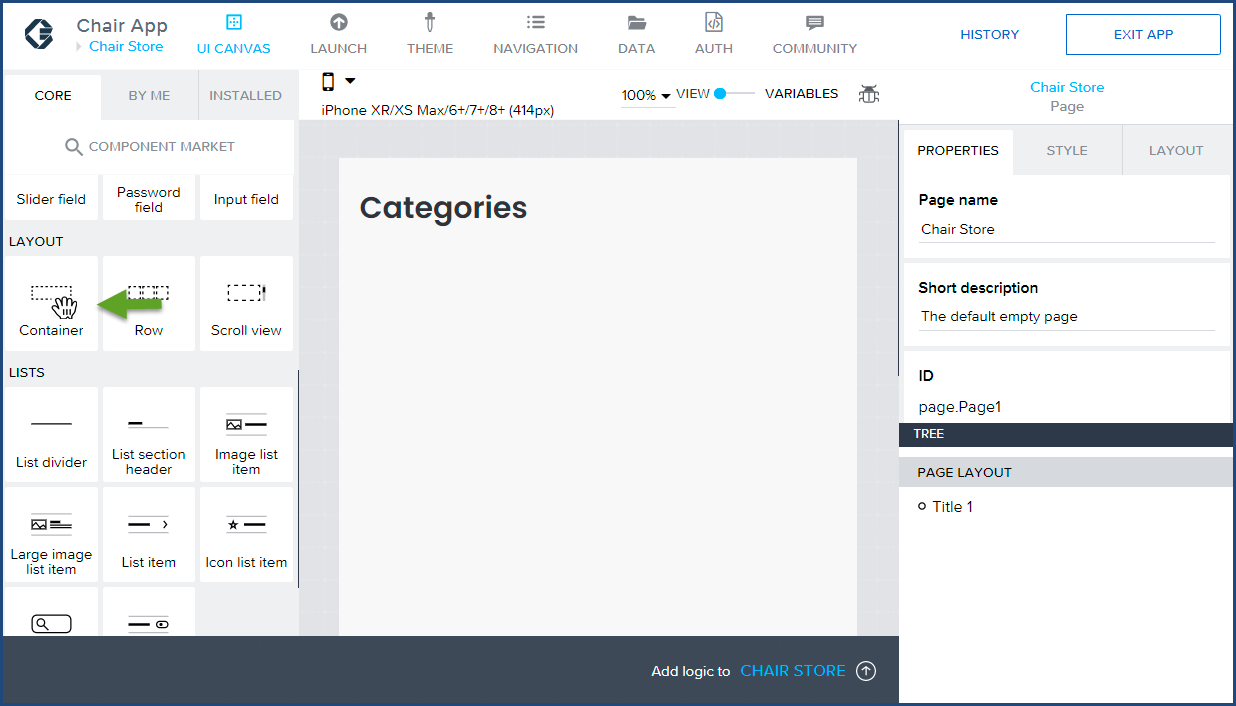
- We will now create the category list user experience. Find and select a Container from the Layout component section under CORE components tab. Keep your mouse pressed down to drag and drop the Container under the Categories header.

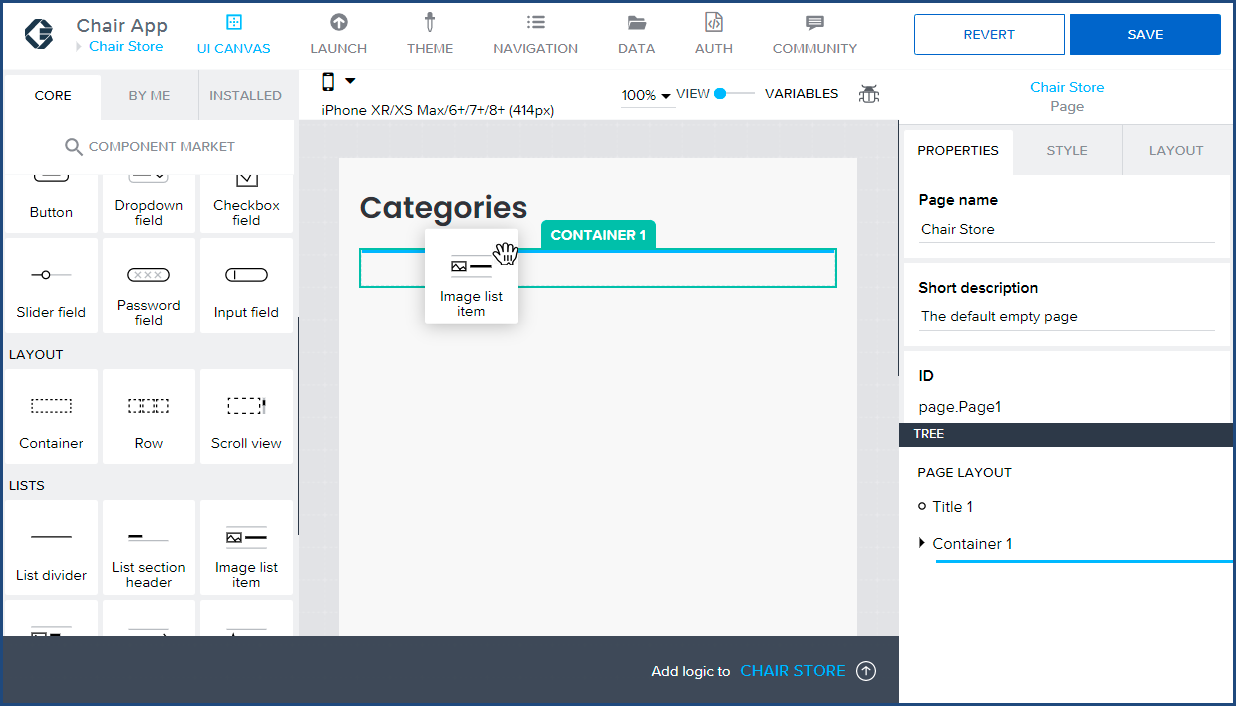
- Drop the Container component under the Categories header. Use the blue line as a guide and drop the Container component underneath it.
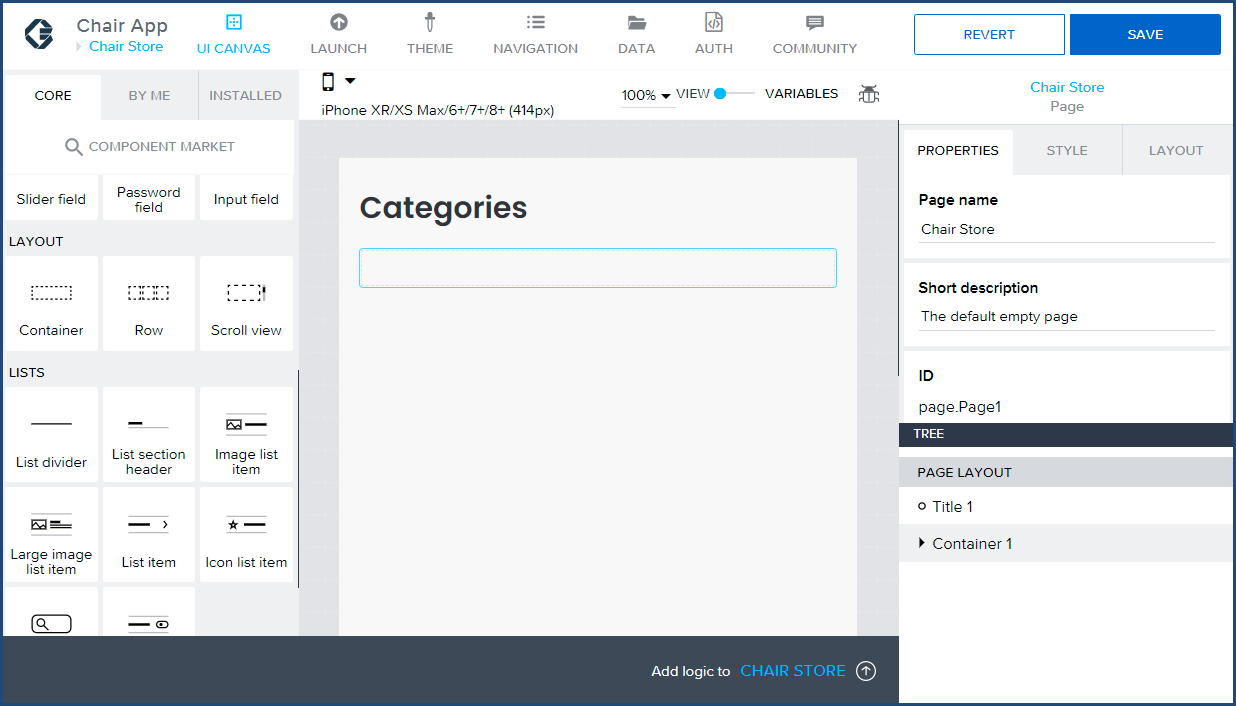
 When the Container is successfully dropped under the Categories header, your page will resemble the following:
When the Container is successfully dropped under the Categories header, your page will resemble the following:
(Notice the green highlighted box slightly underneath the Categories header)
- Find and drag the Image list item component from the Lists component section.

- Drop the Image list item component in the Container component. The Container component will be highlighted to indicate the its boundaries.

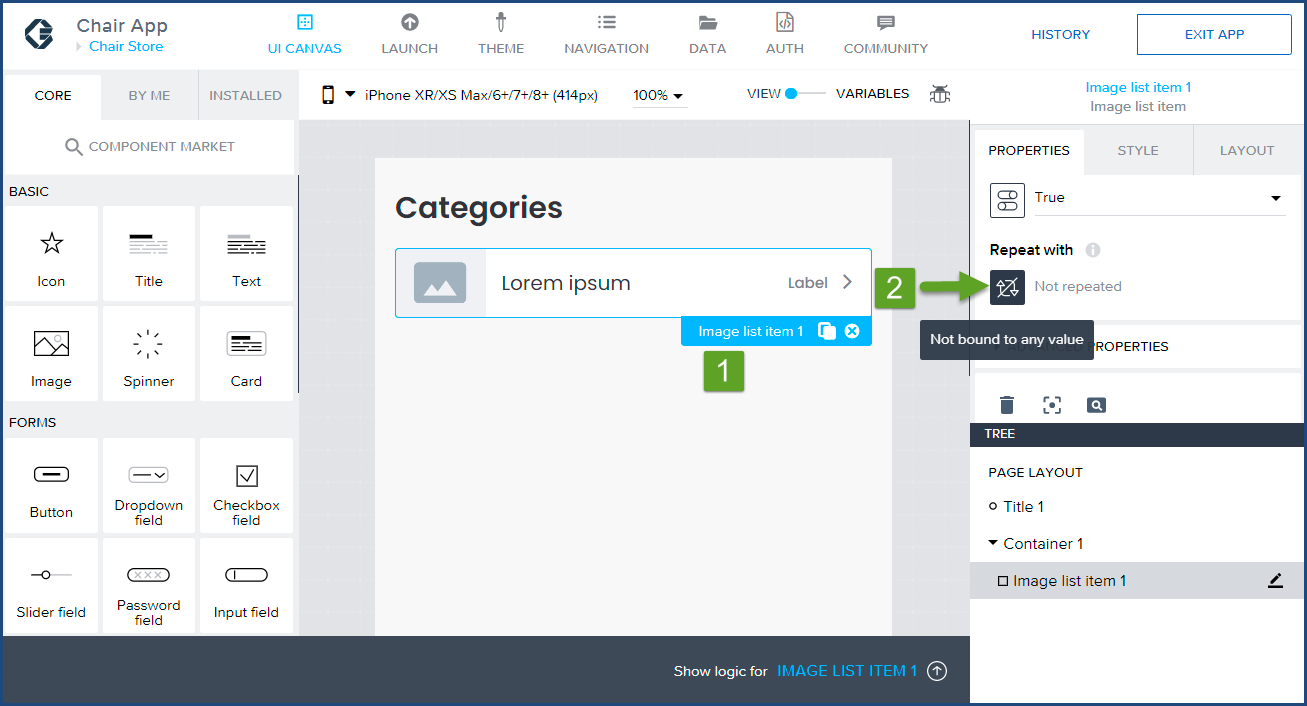
The Image list item will display its default Lorem impsum text when its successfully dropped in the Container component. If you haven't already, it's a good idea to save your work at this point.

- Next, we will bind the Image list item component to the JSON data source.
 Click on the Image list item component in the main canvas. The Image list item 1 label visible if you clicked on the Image list item properly.
Click on the Image list item component in the main canvas. The Image list item 1 label visible if you clicked on the Image list item properly.
 Go to the Repeat with section on the PROPERTIES tab and click on the Click Repeat With button.
Go to the Repeat with section on the PROPERTIES tab and click on the Click Repeat With button.
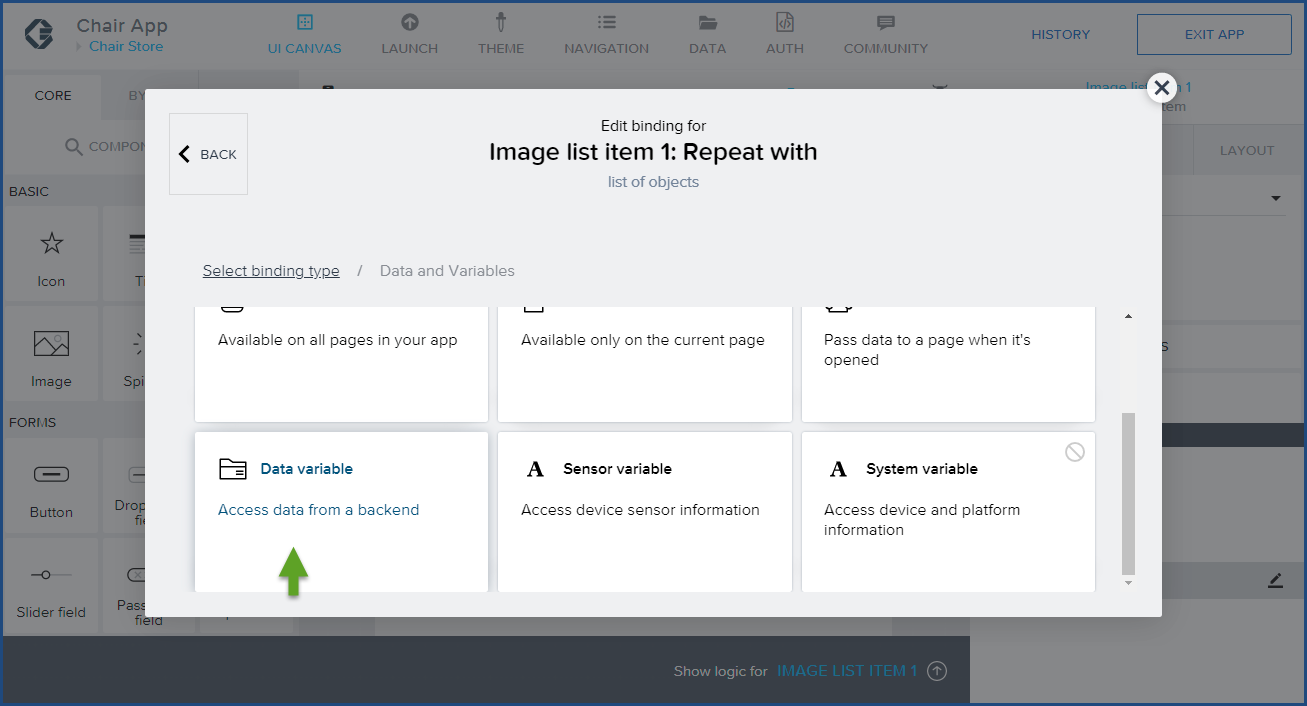
- Click on the Data and Variables binding type.

- Click on Data variable from the second row.

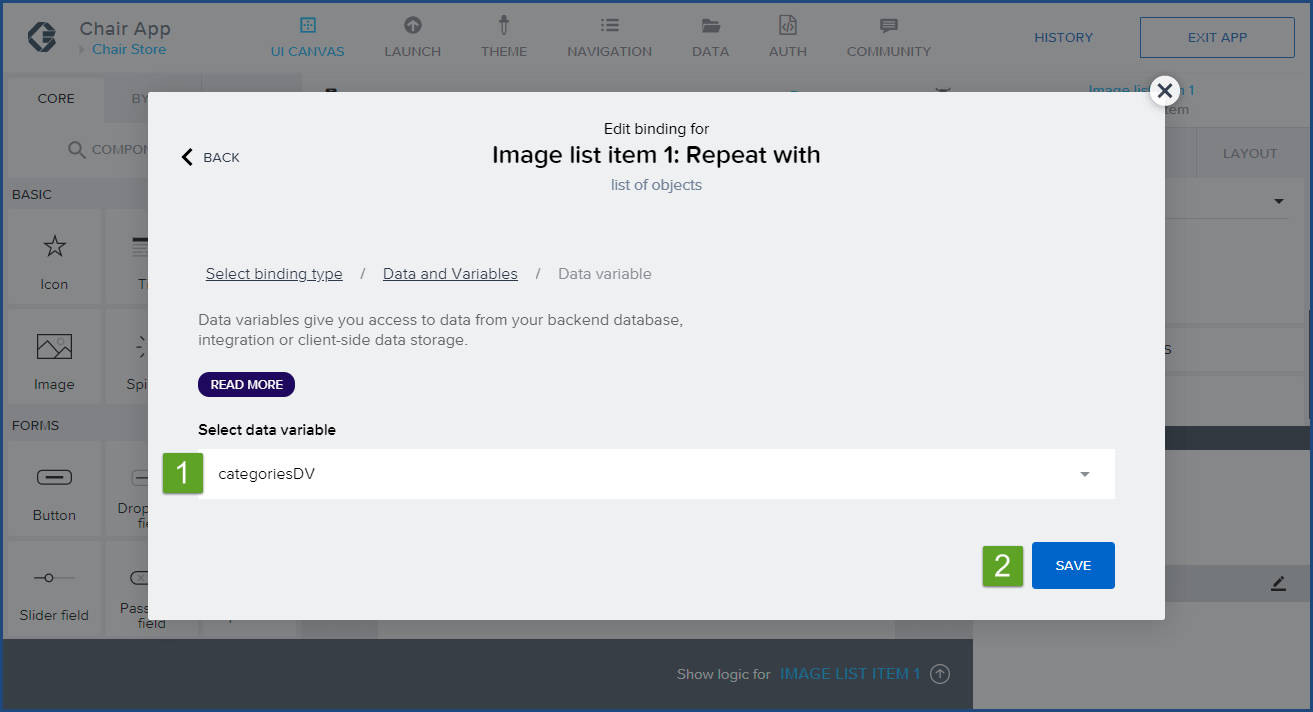
- From the Select data variable dropdown,
 select categoriesDV and
select categoriesDV and  click Save.
click Save.

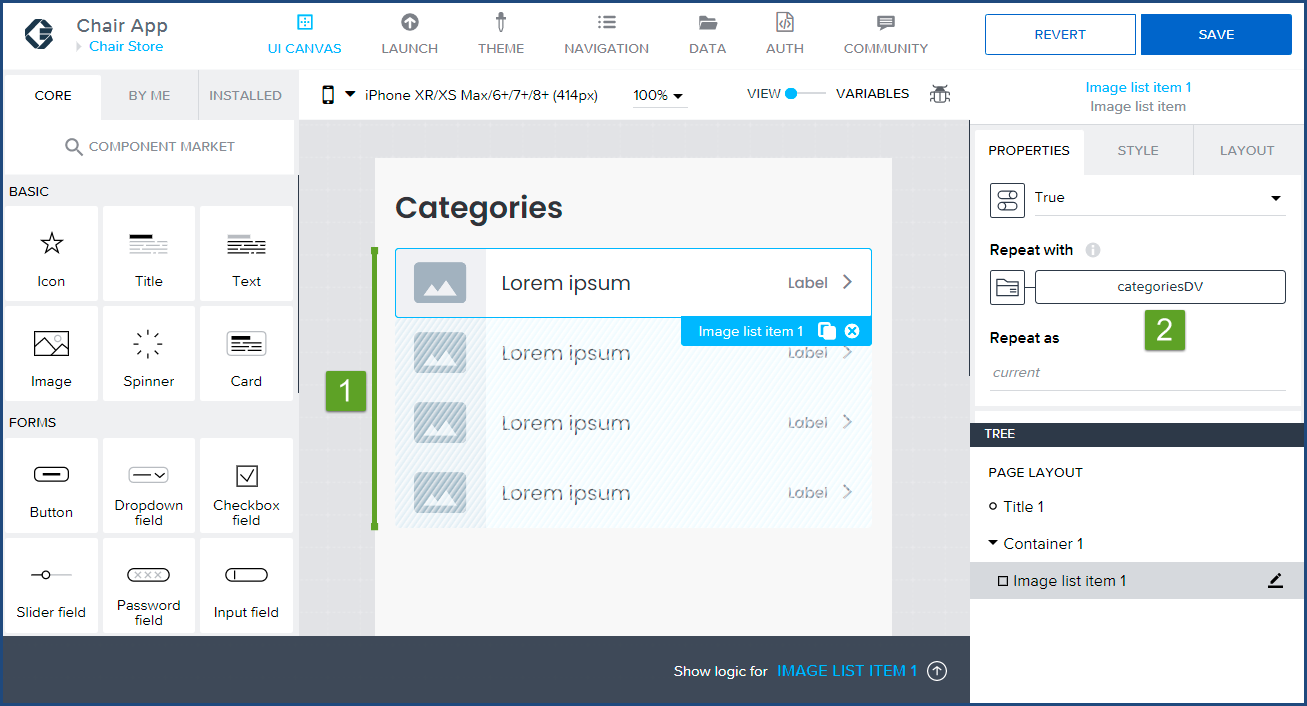
Your screen should resemble the following: The Repeat with property display four Image list item rows and
The Repeat with property display four Image list item rows and  the Repeat with property contains the CategoryDV label.
the Repeat with property contains the CategoryDV label.

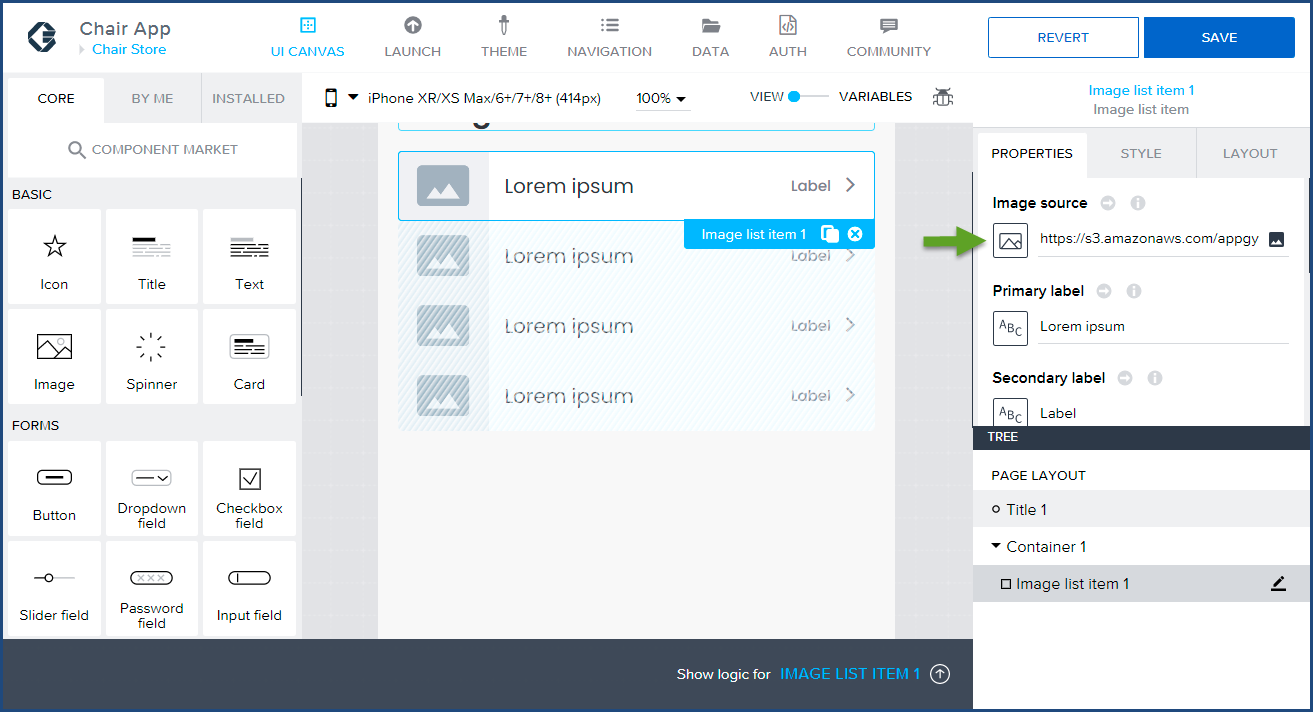
- In this step, we will bind the catImageURL property from the JSON data to replace the stock image. Click the Image source button.

- From the Image list 1: Image Source popup, Click on Data Item in repeat in the second row

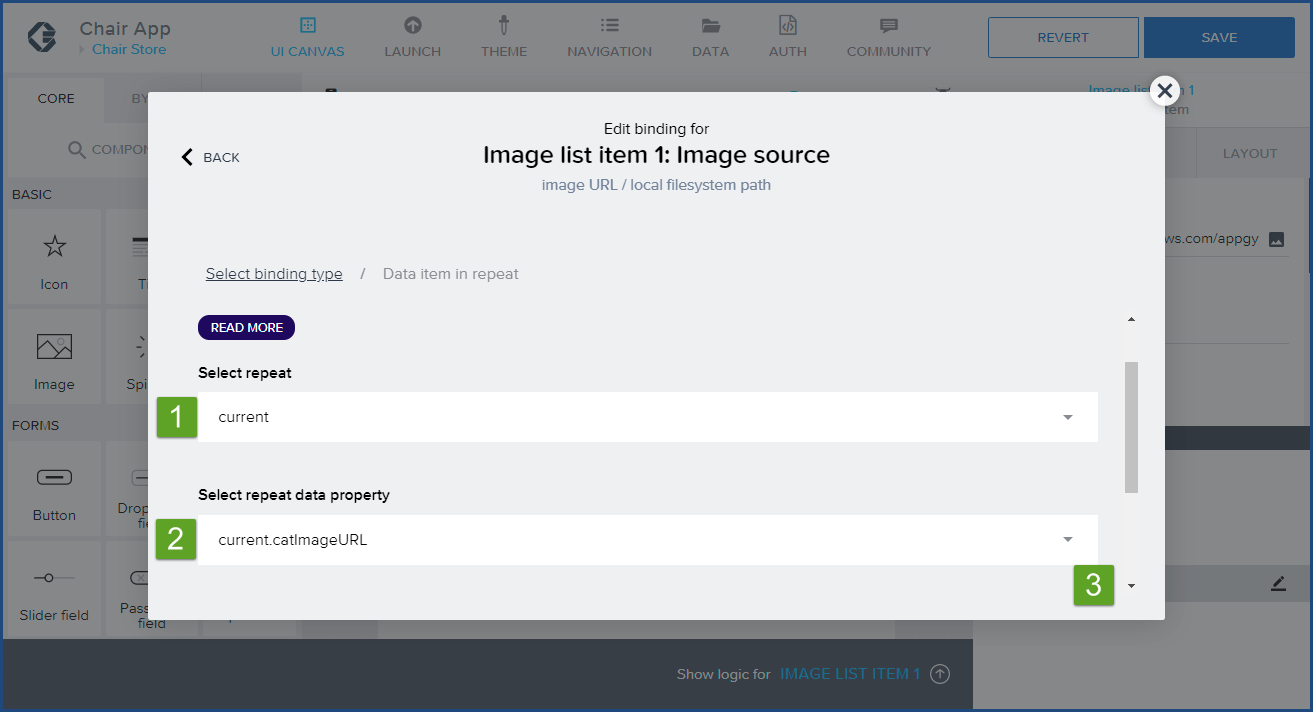
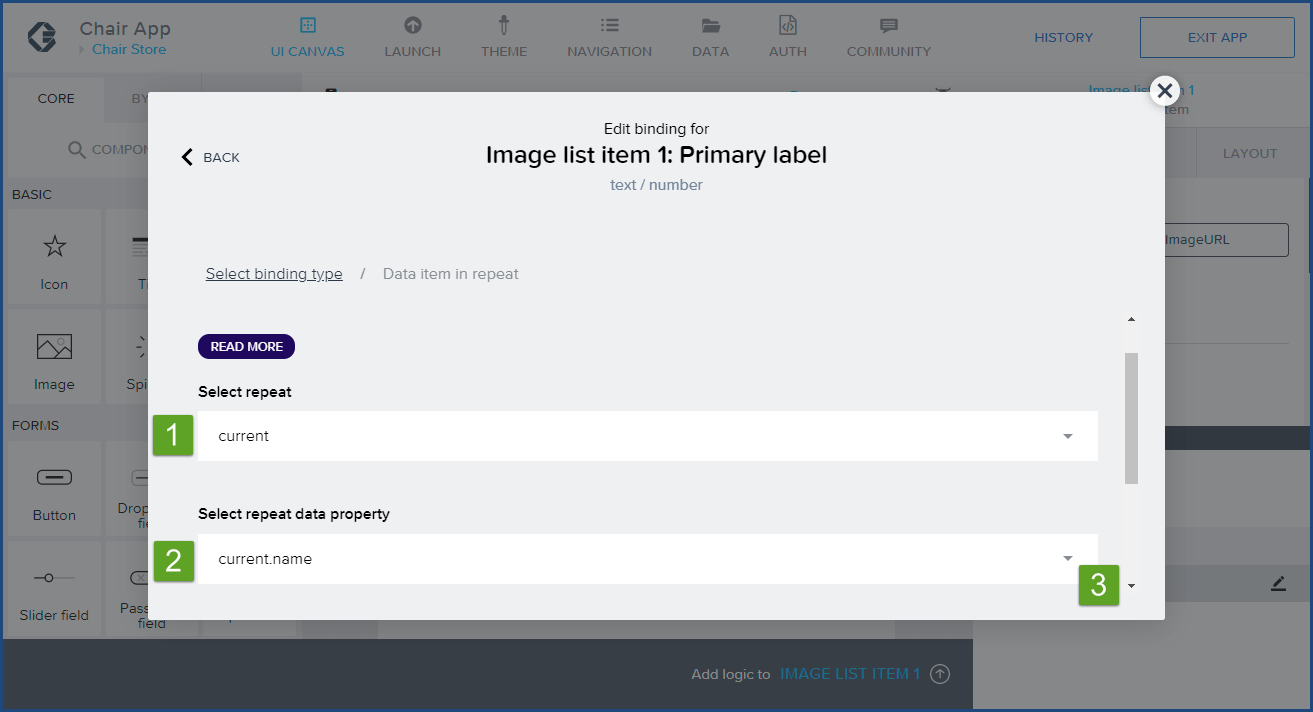
- On the Data Item in repeat screen:
 Click on the current option from the Select repeat dropdown.
Click on the current option from the Select repeat dropdown.
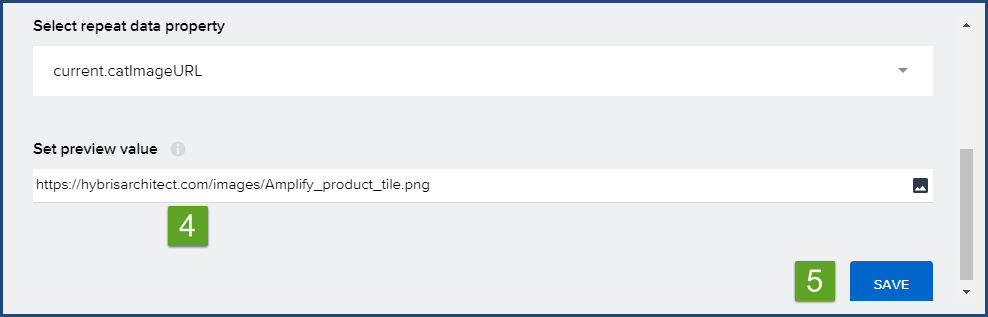
 The list of available properties from the categoriesDV variable will be displayed under the Select repeat data property dropdown. Scroll down using the inner vertical scroll bar and select catImageURL. When you click on the cataImageURL, the dropdown value will change to current.catImageURL as shown on the image below.
The list of available properties from the categoriesDV variable will be displayed under the Select repeat data property dropdown. Scroll down using the inner vertical scroll bar and select catImageURL. When you click on the cataImageURL, the dropdown value will change to current.catImageURL as shown on the image below.
 The inner scroll bar is no longer visible, use the only visible vertical scroll bar to find the save button below.
The inner scroll bar is no longer visible, use the only visible vertical scroll bar to find the save button below.
 Notice the Set preview value contains a real category image URL from the first category object from the JSON dataset's categories array. No action required here. Only observe.
Notice the Set preview value contains a real category image URL from the first category object from the JSON dataset's categories array. No action required here. Only observe.
 Click SAVE.
Click SAVE.

- When the popup disappears, click SAVE (The blue save button on the top right).

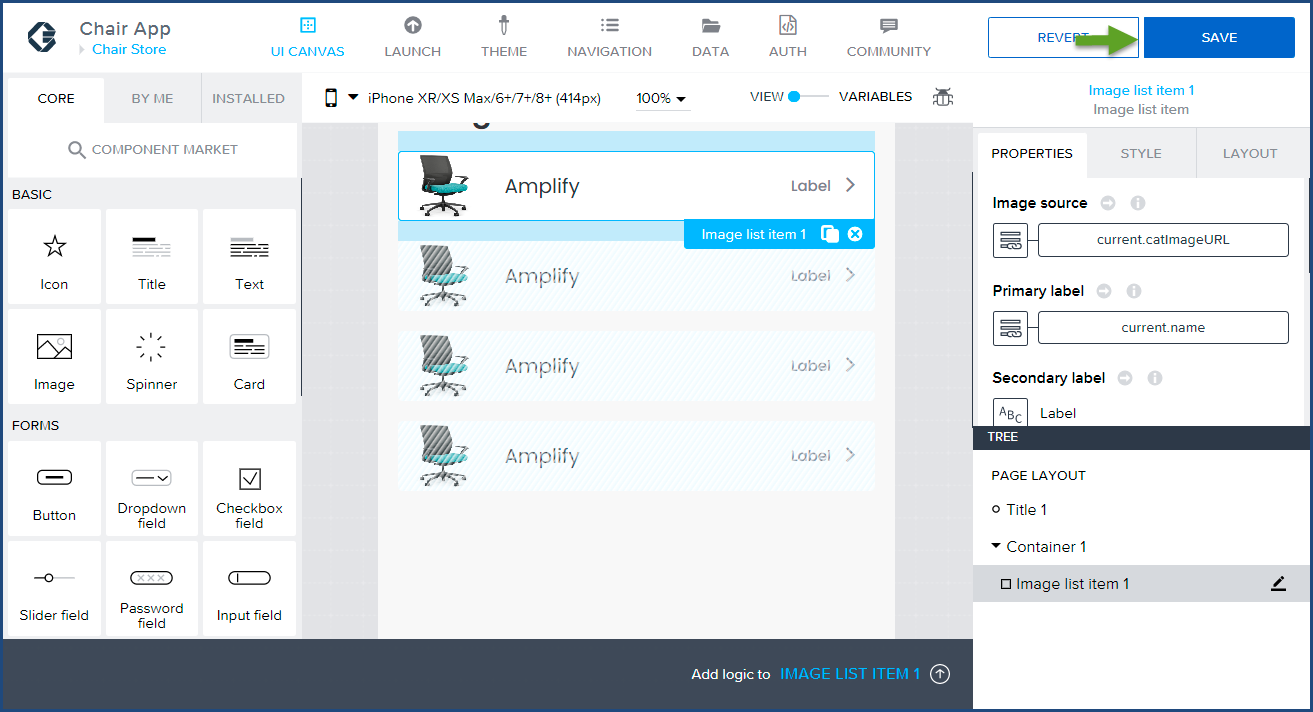
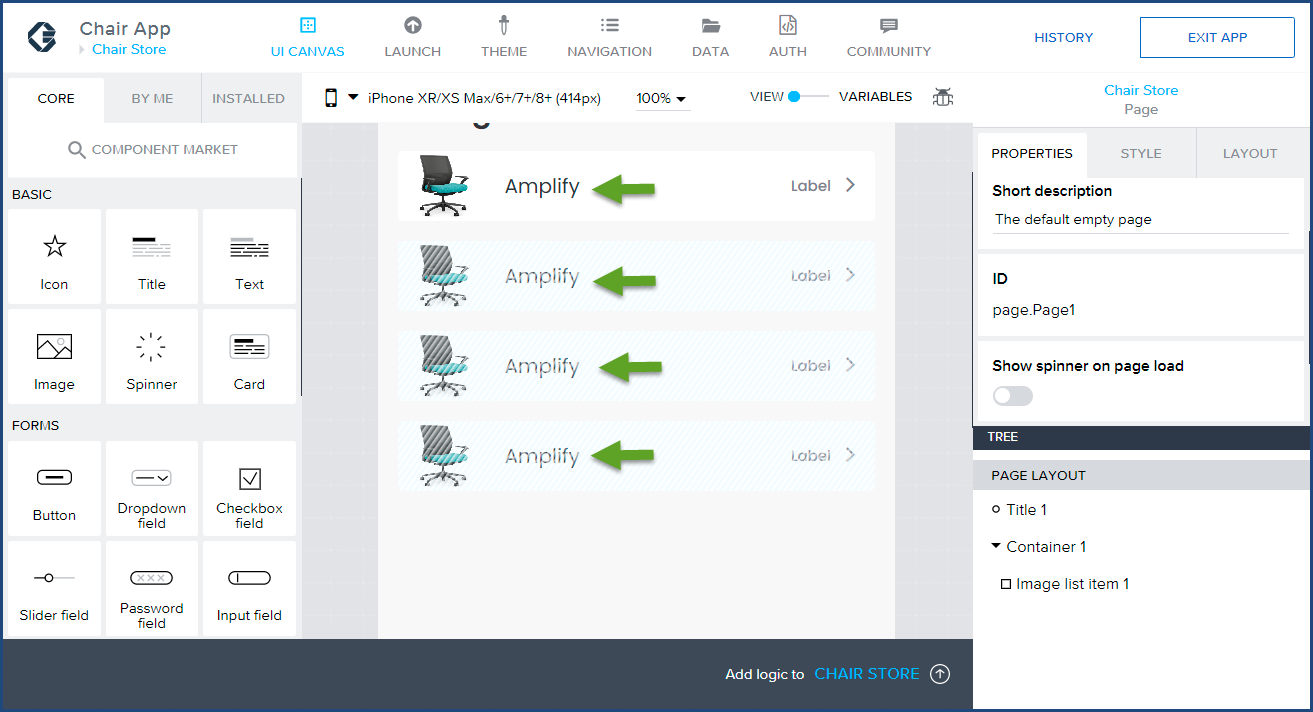
After the Save button is clicked your Categories page will contain real chair images from the catImageURL property.

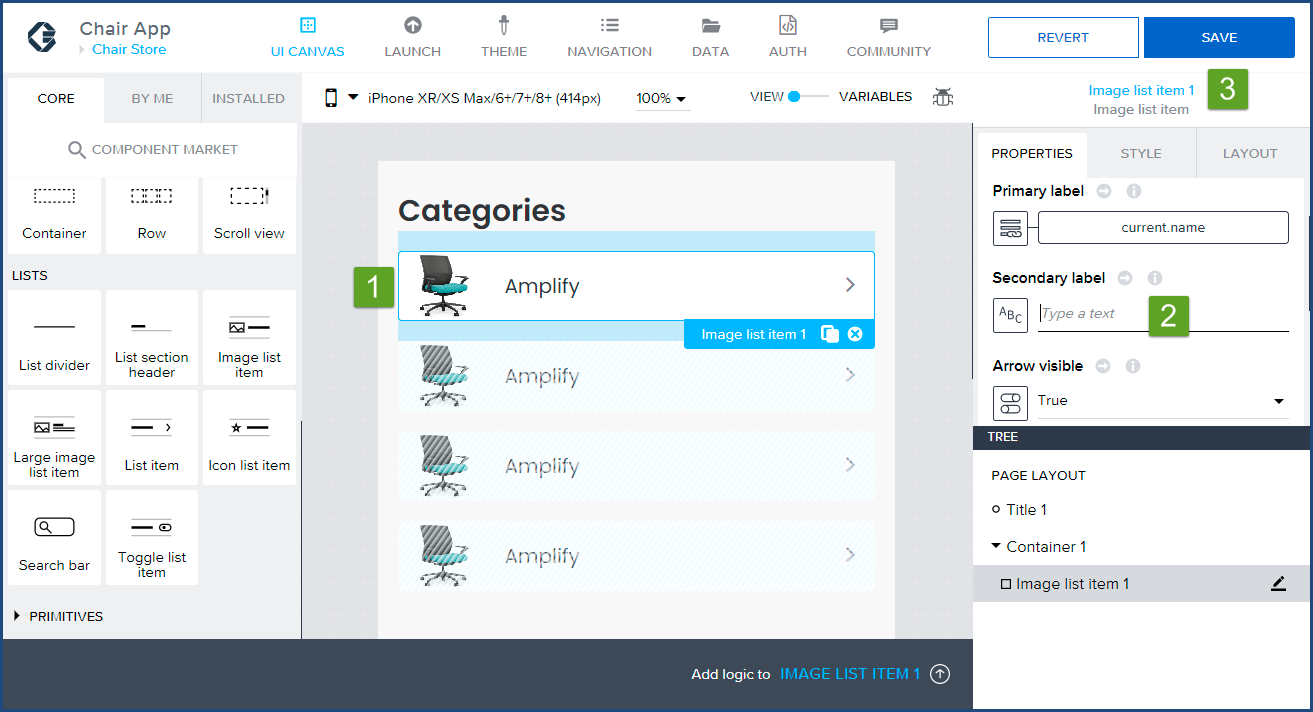
- In this step, we will bind the update the Primary label property with the name property from JSON data to display each chair's category name.
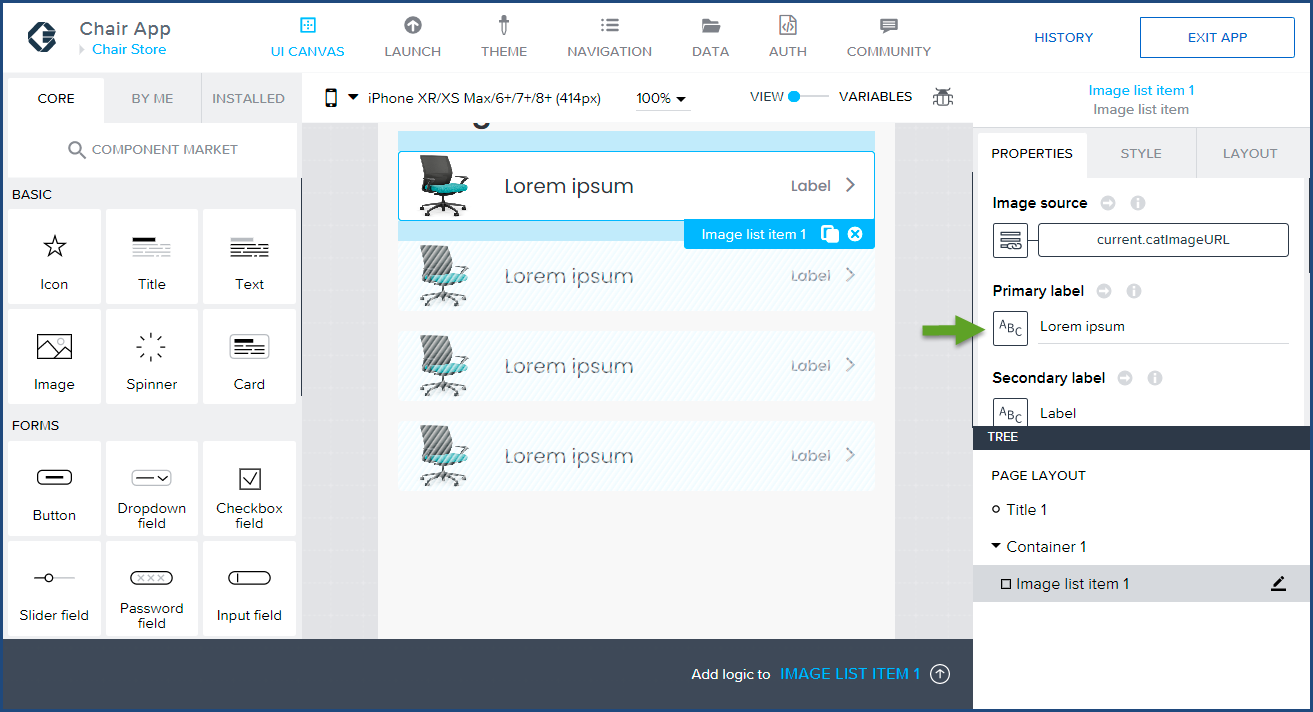
Click on the ABC button under the Primary label.

- When Image list item 1: Primary label popup appears, click on the Data item in repeat block from the second row.
- On the Data item in repeat popup, perform the following steps:
 Click on the current option from the Select repeat dropdown.
Click on the current option from the Select repeat dropdown.
 Scroll down using the inner vertical scroll bar and select name from the list of available properties. When you click on the name, the dropdown value will change to current.name as shown on the image below.
Scroll down using the inner vertical scroll bar and select name from the list of available properties. When you click on the name, the dropdown value will change to current.name as shown on the image below.
 The inner scroll bar is no longer visible, use the only visible vertical scroll bar to find the save button below. Keep scrolling until the Save button is visible and click SAVE.
The inner scroll bar is no longer visible, use the only visible vertical scroll bar to find the save button below. Keep scrolling until the Save button is visible and click SAVE.

- When the popup disappears, click SAVE (The blue save button on the top right). A real category name property value from the JSON data will replace the Lorem ipsum text. As a reminder, in the UI Canvas design mode, the category name will repeat four times. The real category names will be displayed in preview mode and when the app is running.

- In this step, we will remove the text Label before the right arrow of each row since it doesn't match our original iPhone category screen. To remove the Label, perform the following steps:
 Click on the first row on the Image list Item 1. When selected properly, it will be highlighted.
Click on the first row on the Image list Item 1. When selected properly, it will be highlighted.
 Remove the text from the Secondary label property.
Remove the text from the Secondary label property.
 Click on SAVE
Click on SAVE

- Congratulations, you have successfully completed this tutorial. If you install the SAP AppGyver Preview app on your iPhone, your Category page will look like the following:

Let's recap our work for the three part tutorial. In the first part, we created the category page canvas and established the required metadata. In the second part, we configured a mock categories JSON dataset. Finally, in the third part of the tutorial, we bound the JSON data to the AppGyver Image list item.
Thank you for completing this long tutorial. Hopefully, you have found this learning helpful.
If you have any questions, please email us at info@hybrisarchitect.com.


